CSS3 is the latest version of this amazing stylish language. Unlike CSS2, which is a large single specification defining various features, CSS3 is divided into several separate documents called “modules”. Each module adds new capabilities or extends features defined in CSS2, over preserving backward compatibility. Work on CSS level 3 started around the time of publication of the original CSS2 recommendation. Since the introduction of CSS3 it has become so much popular between web designers. Now you can do amazing things to your web designs with CSS3. Developers also started working on CSS4 from 2009 but currently it doesn’t have any support from any browser. In this post you will find the best CSS3 tools that a modern web designer must have in his library. Enjoy!
You might be interested in these CSS3 posts as well
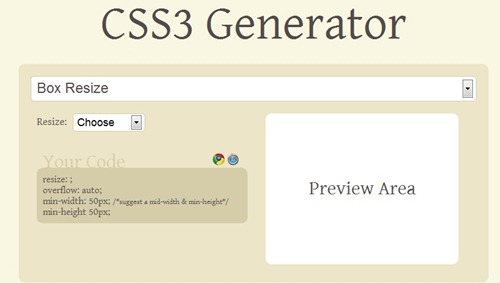
CSS3 Generator
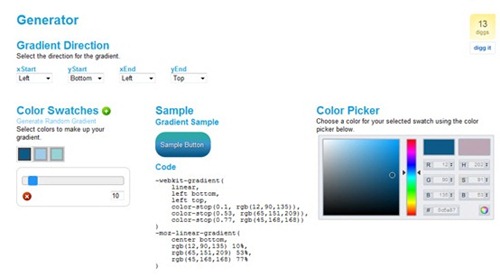
CSS3 Gradient Generator
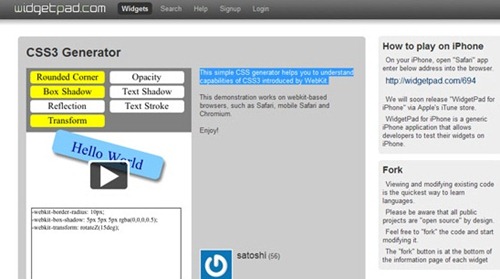
CSS3 Generator
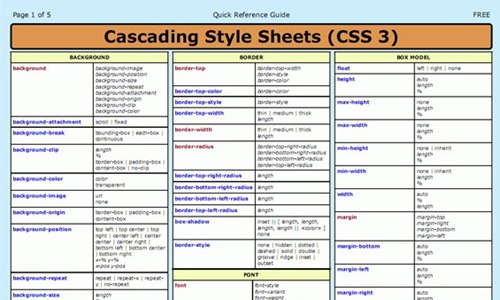
CSS3 Cheat Sheet
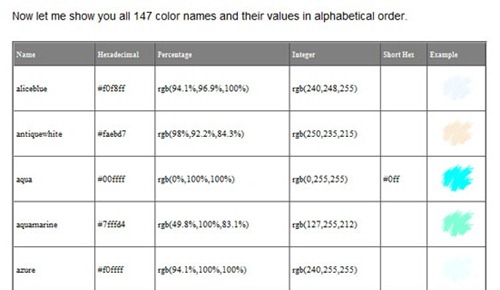
CSS3 Color Names
CSS3 Previews
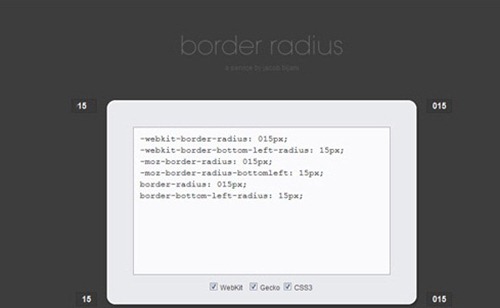
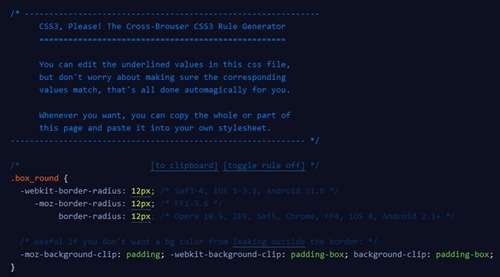
Border Radius
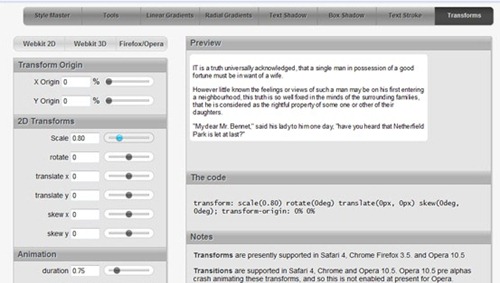
CSS3 Transforms
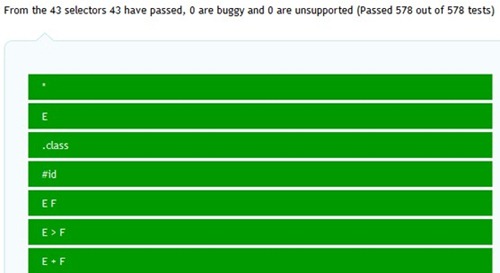
CSS3 Selectors Test