Navigation is one of the most important part of a website. In this post I am going to create a tutorial on how to design a grunge navigation is some easy steps. You can also follow these steps to create a grunge background for your website.
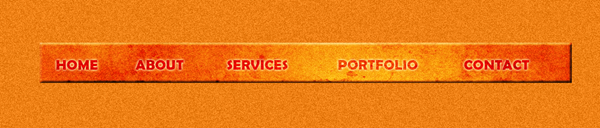
Final Product


Tutorial
Start the process by creating a new document of 1000px width and 200px height and fill it with #ff962b color.

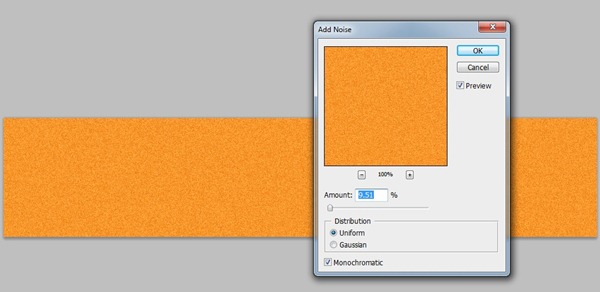
Now add noise at the amount of 9.51% with uniform distribution. See the screenshot below for more details.

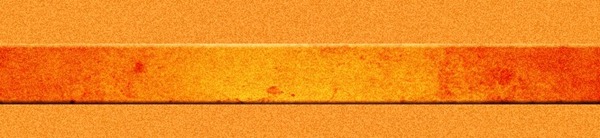
Now select the area of 900px width and 100px height and make a new layer and name it navigation and add the bevel and emboss effect to the layer.

Now open this grunge texture from deviant art. and cut it and add to the navigation layer and set the blending mode to overlay.

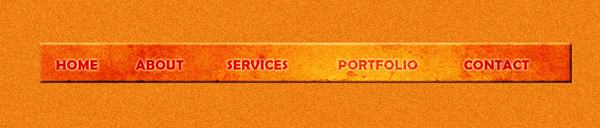
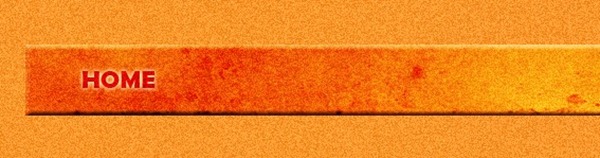
Its time to add the links to navigation. I am using Berlin Sans font for writing the text in the navigation,.Set the blending mode of text to overlay and add the outer glow effect to the text.

Now repeat this action to write down the rest of the navigation links text and your grunge style navigation will be ready.