jQuery Plugins makes the life of a web designer really easy. You can add so many dynamic effects to a website by using these plugins. jQuery is a cross-browser JavaScript library designed to simplify the client-side scripting of HTML. jQuery is free, open source software, dual-licensed under the MIT License or the GNU General Public License, Version 2. jQuery’s syntax is designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications. jQuery also provides capabilities for developers to create plug-ins on top of the JavaScript library. This enables developers to create abstractions for low-level interaction and animation, advanced effects and high-level, theme-able widgets. The modular approach to the jQuery library allows the creation of powerful dynamic web pages and web applications. We are heading towards the end of this year and its time to have a look at the best of things from this year. We are compiling the articles featuring the best of design industry from 2012 in coming days. This post features the best jQuery Plugins from 2012.
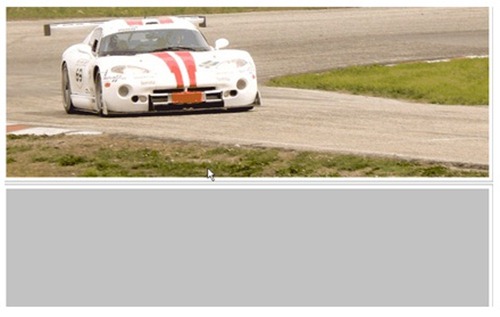
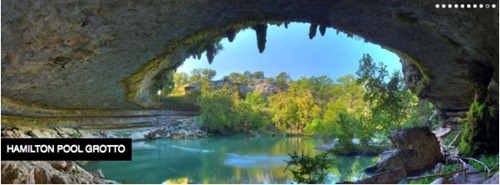
FlexSlider
FlexSlider was built to serve up the best responsive jQuery slider around. This plugin was recently bought by Woo themes and they made some nice changes to this plugin.
Jquery Transit
This is an amazing jQuery Plugin with CSS3 Transformations.
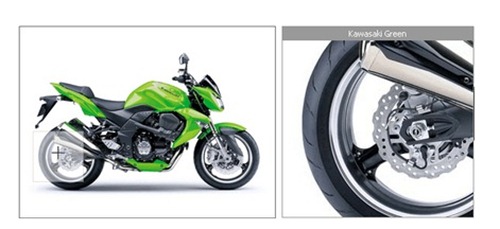
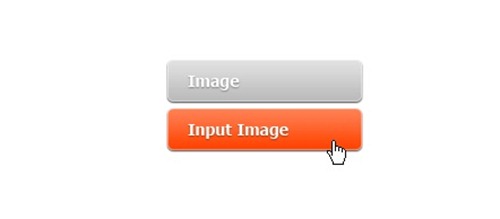
iPicture
iPicture is a jQuery Plugin to create interactive pictures with extra descriptions. The first plugin with configuration wizard. Drag’n’Drop the tooltips for placing and setting up the plugin! Move the points around and get the code to initialize iPicture Plugin.
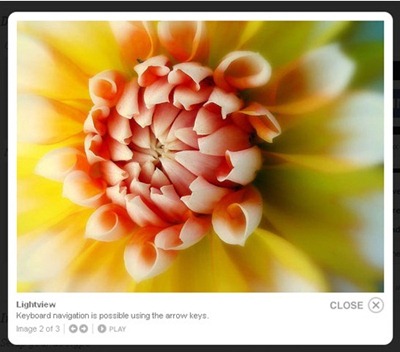
Flare Lightbox Mobile-Friendly Plugin
ISOTOPE jQuery Filter and Sort Plugin
jQuery Canvas Reflection Plugin
Responsive Carousel
RSlider
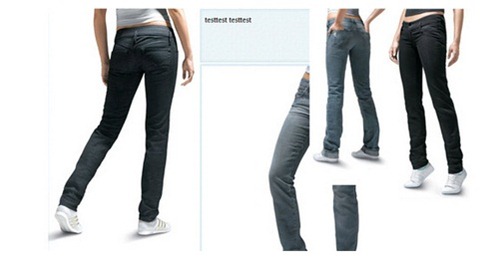
Feature Your Products With Jquery

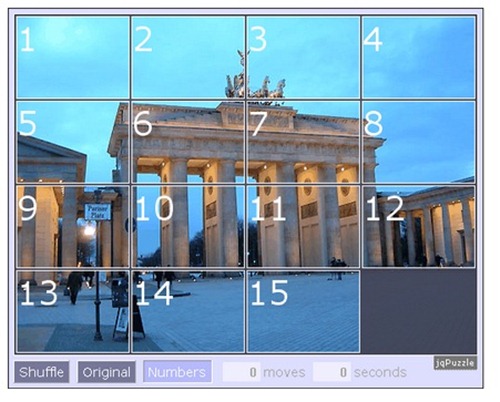
jqPuzzle

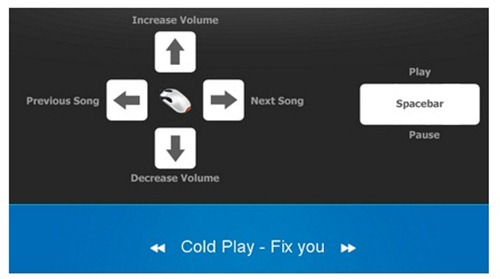
Create an Amazing Music Player Using Mouse Gestures & Hotkeys in jQuery

Create a jQuery Popup Bubble

Color Changing Text and Backgrounds w/ jQuery

Fancy Zoom

jParallax

S3 Slider jQuery

JQZoom

The Sexy Curls jQuery Plugin

Ajaxify jQuery Plugin

Container Plus

Create Simple Tooltips With CSS and jQuery

Masked Gallery

Create a Realistic Hover Effect With jQuery

jQuery Effect

Image Lazy Loader Plugin For jQuery

Easy Image Rollover Script With jQuery

jQuery Horizontal Tooltips Menu

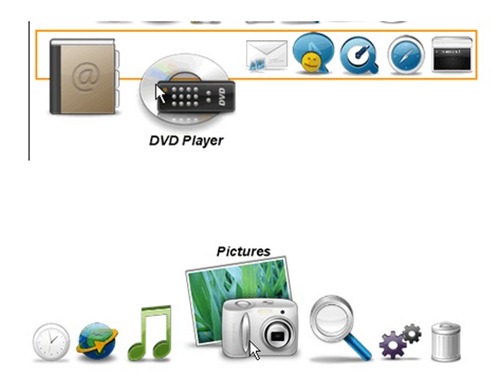
jqDock v1.2

Background-Position Plugin

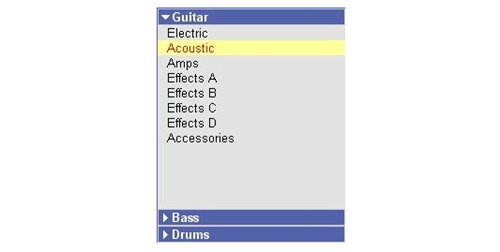
jQuery – Horizontal Accordion

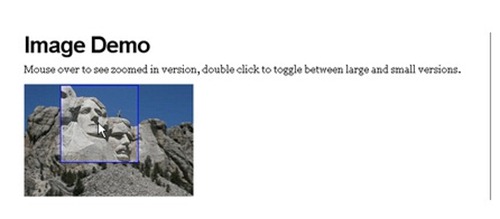
AnythingZoomer jQuery Plugin

A Cool Slider Effect That Stuck To Top Of The Page.

animaDrag: Animating Drag and Drop Plugin

AutoSnippet – Automatic Code Snippet Generator

Add to Cart

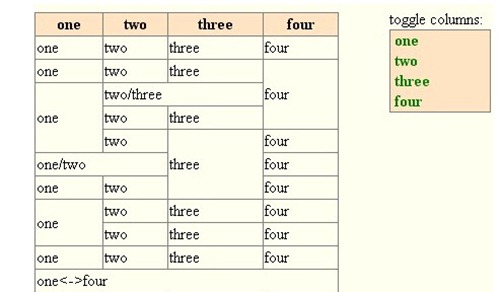
jQuery columnManager plugin

Tablesorter

PopUpWindow

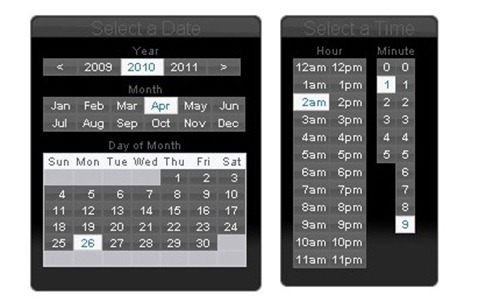
AJAX Calendar Widget with Optional TimeZone Support

Video Lightbox – Easily add video to website or blog

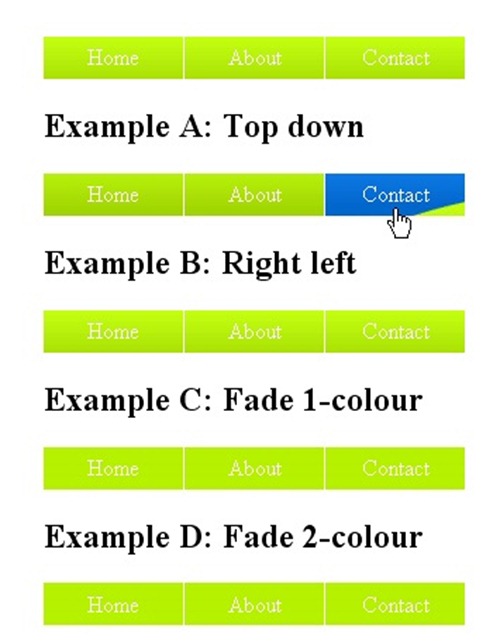
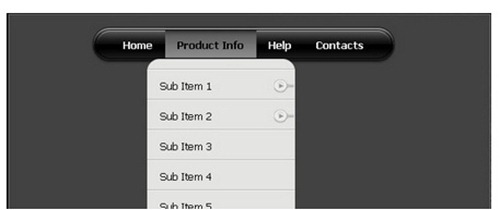
jQuery CSS Drop Down Menu Style

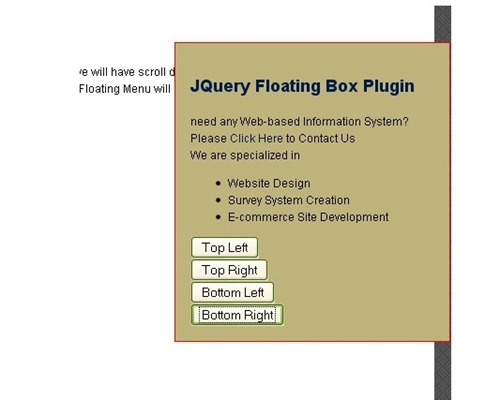
Javascript Floating Box JQuery Plugin

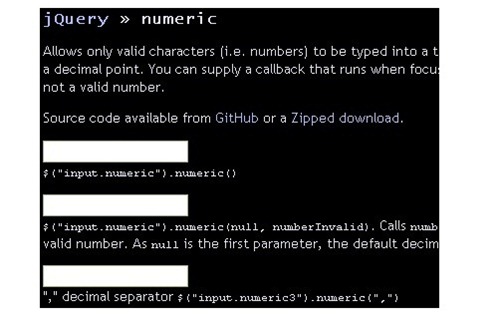
jQuery – Numeric

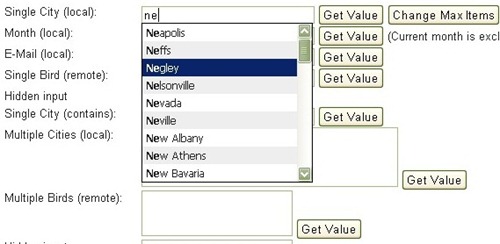
jQuery Autocomplete Plugin

Accordion

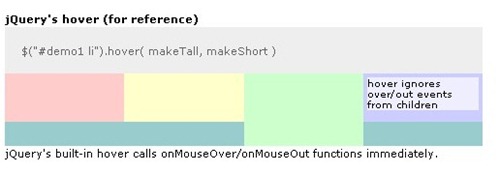
hoverIntent







































superb big list, jquery rocks