Drag and Drop is one of the most popular feature of HTML5. You can add the drag and drop functionality to your website with the use of HTML5. In the past we used to add drag and drop functionality to websites with the help of jQuery but not we can do this with HTML5. Every Browser supports this amazing HTML5 function, you will be surprised to know that even the latest version of Internet Explorer has the support for HTML5 drag and drop functionality. If you are a web designer or developer and you are new to HTML5 techniques then this post will be helpful for you. This post features the best HTML5 drag and drop tutorials that will help you to learn this amazing feature of HTML5.
You might be interested in these related HTML5 articles as well
Native HTML5 Drag And Drop
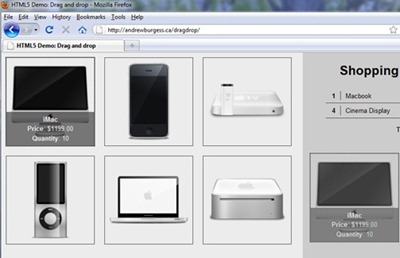
Implementing HTML5 Drag and Drop
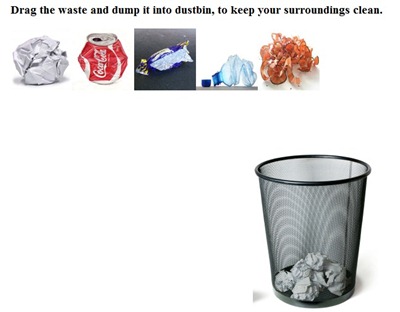
HTML5 Drag and Drop Tutorial
Drag And Drop HTML5 Tutorial
Native Drag And Drop
How to Use HTML5 File Drag & Drop
HTML5: Drag and Drop in Depth—Understanding Drag And Drop
Drag and Drop in HTML5
Cross Browser HTML5 Drag and Drop
HTML5 Canvas Drag and Drop Tutorial