Every month we bring the best web design and development tutorials for our web designer friends. This post features the best web design and development tutorials from the month of August and September 2013. This post includes, CSS Tutorials, HTML Tutorials, HTML5 Tutorials, Photoshop Tutorials and Javascript Tutorials. Do come back next month for more tutorials. You can download free website templates from our site and you can also submit your web designs to our web design gallery.
You might also like
- 100 Best Photoshop Web Design Tutorials
- 30 Must See CSS3 Button Tutorials For Web Designers
- Best Web Development Tutorials From June 2013
- Learn PSD To HTML Conversion : 40 Excellent Tutorials
- 25 Best Web Design And Web Development Tutorials From November 2012
Web Design And Development Tutorials September 2013
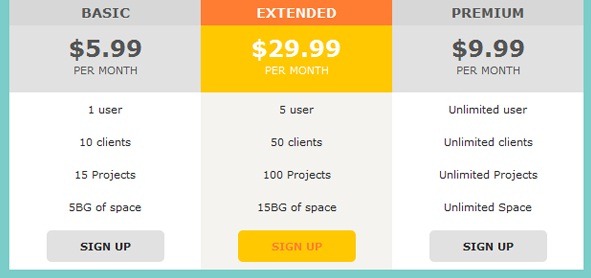
1. How to Create a Simple and Stylish Pricing Table using CSS
2. Getting Started with the Sass Preprocessor
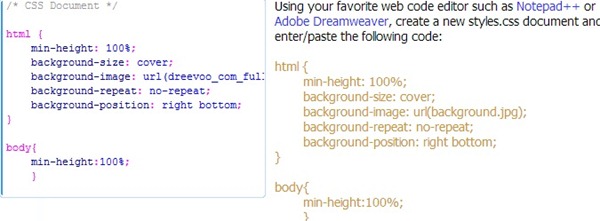
3. Responsive full screen background using only CSS
4. Payment and Site Building Options For Your First E-Commerce Website
5. How Small Businesses Can Make the Most of Post Penguin 2.0 SEO Strategies
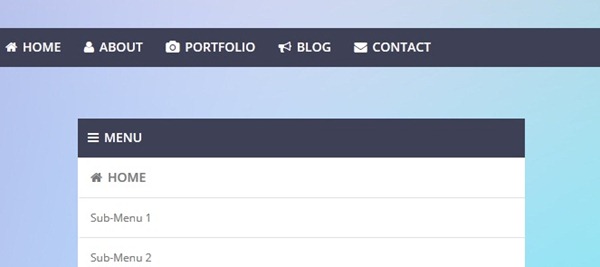
6. Responsive Multi-Level Flat Menu Tutorial
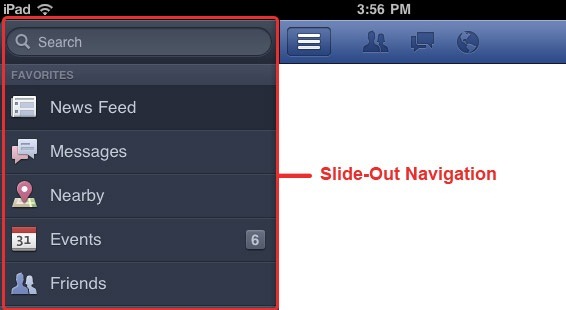
7. Create Facebook App Style Slide-Out Navigation
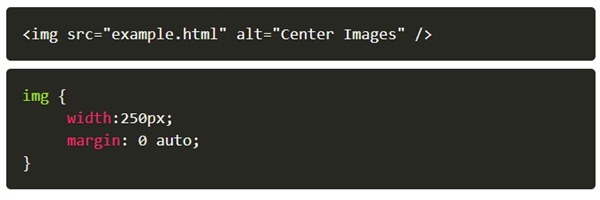
8. Absolute Center Images With CSS
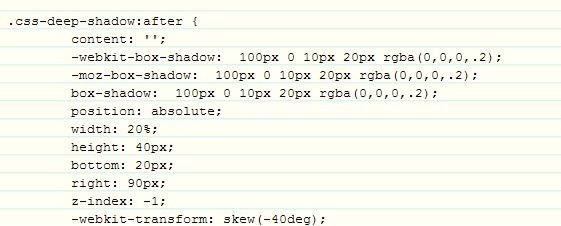
9. Code Snippet: CSS3 Deep Box Shadow on Elements
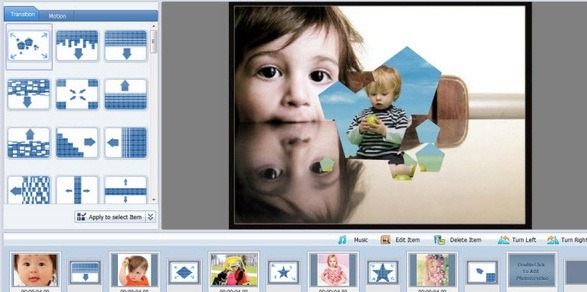
10. How to Create Flash Slideshow for Website
11. How to Build a Simple Portfolio Template
12.Determine bad neighborhoods
13. Convert PDF Magazine to HTML for Website
14. How to do offsite SEO for a blog
















Pingback: 15 Web Design And Development Tutorials : September 2013 Edition | Joindahunt.