CSS3 has done a great job to improve the web designs. Web Form is an essential part of any website. You can add the forms to your website with various ways but the most popular and beautiful way to add a form to website is CSS3 forms. Although it has been a long time since the launch of CSS3 but not many institutes are teaching this language so you have to learn it yourself. You can learn this language online by going through CSS3 forms tutorials provided by various websites. In this post I collected 17 best CSS3 forms tutorials that will help you to learn about creating CSS3 web forms for your websites.
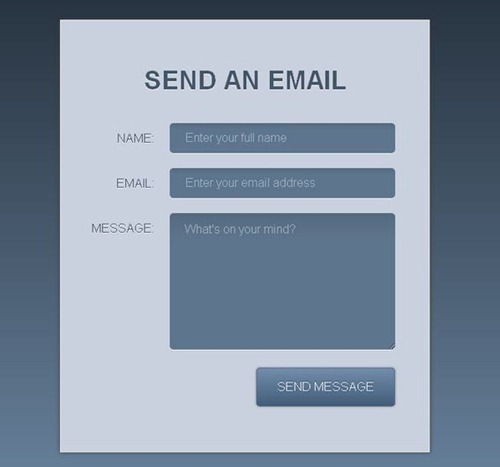
Create a Stylish Contact Form with HTML5 & CSS3

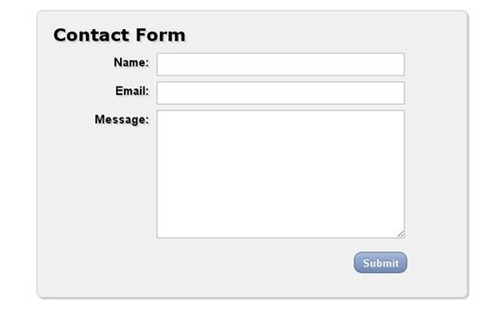
Clean and Stylish CSS3 Form

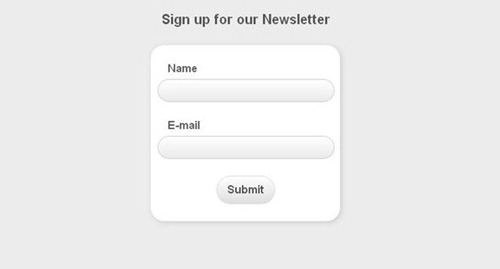
Styling a Simple Form using CSS3

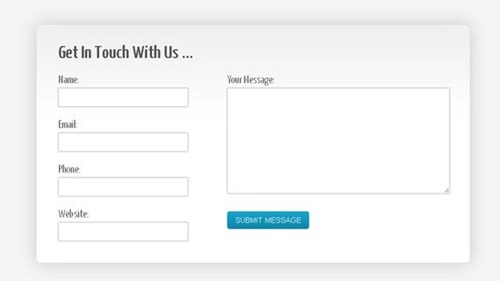
Create A Clean and Stylish CSS3 Contact Form

A jQuery & CSS3 Drop-Down Menu With Integrated Forms

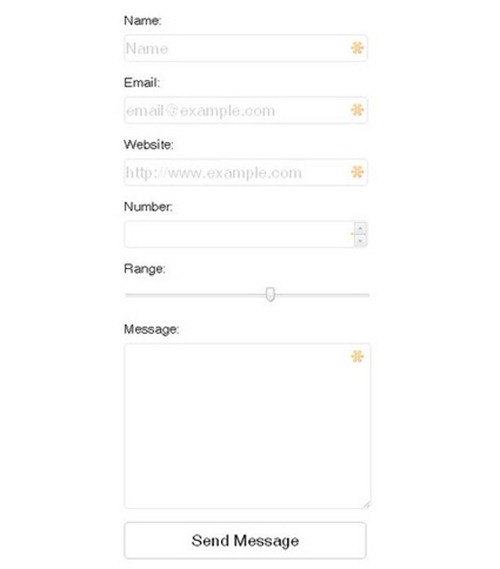
Fancy Forms: HTML5 + CSS3 – JS

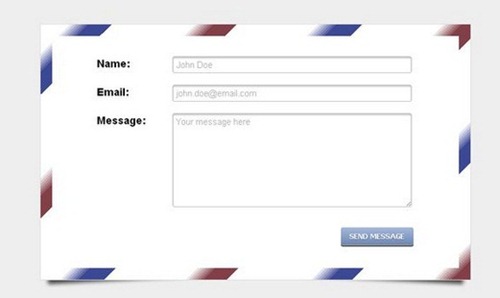
HTML5 & CSS3 envelope contact form

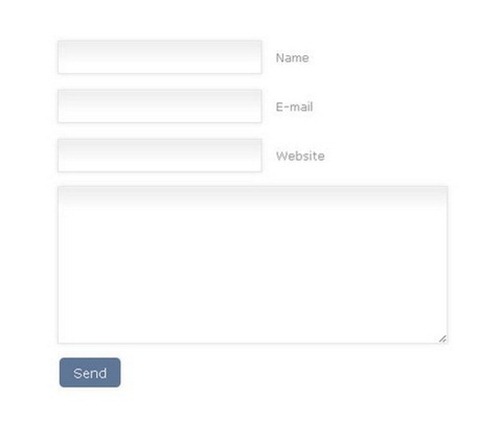
Design a Prettier Web Form with CSS 3

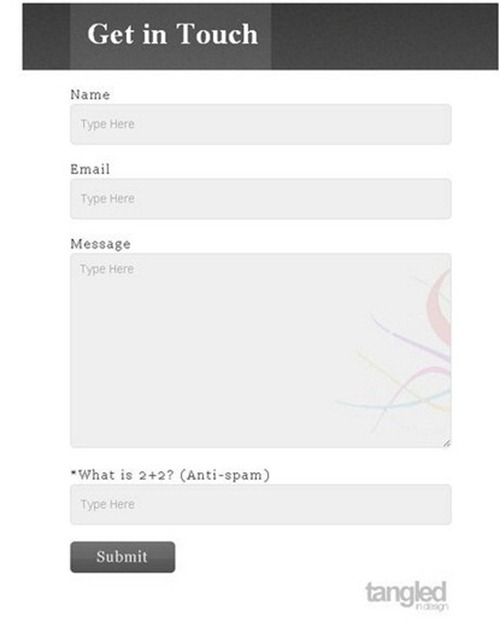
How to Create a Contact Form using HTML5, CSS3 and PHP

Create a Slick CSS3 Login Form NO IMAGES ALLOWED

How to Create A Multi-Step Signup Form With CSS3 and jQuery

Glowform CSS3 Image-less Glowing Form Tech

Create a Clean and Stylish Login Form With HTML5 and CSS3

Carbon Fiber Signup Form With PHP, jQuery and CSS3

HTML5/CSS3 Contact Form Tutorial

Beautiful CSS3 Search Form

How To Create An Ajax-Based HTML5/CSS3 Contact Form







Very nice collection, but I miss Form Design with CSS3 and Form Shadows without images ;o)