Use of Tabs in the web design is a common practice. So many web designers are using tabs in their web designs to make it look more beautiful. jQuery is the most popular and easiest way to create tabbed effects on websites. If you didn’t use tabbed navigation in your websites then this is the time to use them. In this post I am going to compile the best jQuery tabs tutorials to help you guys learn this amazing way of adding navigation to the websites.
Also See
Create a smooth tabbed menu in jQuery

jQuery Tabbed Interface / Tabbed Structure Menu Tutorial

Organic Tabs

Sweet AJAX Tabs With jQuery 1.4 & CSS3

Creating a Tabbed Wizard Interface in ASP.NET using jQuery Tabs

Create a Slick Tabbed Content Area using CSS & jQuery

Tabbed Content with Navigation using jQuery UI

Simple Tabs w/ CSS & jQuery

How easy to create a slide tabbed box using jQuery

Tabify – Tabbed content with ease (jQuery plugin)

Create A Tabbed Interface Using jQuery

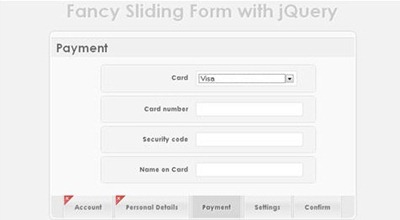
Fancy Sliding Form with jQuery

JQuery EasyTabs Plugin

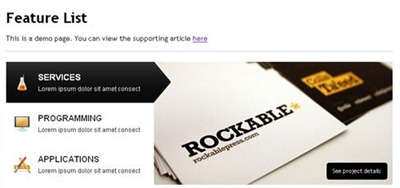
jQuery Plugin – Feature List

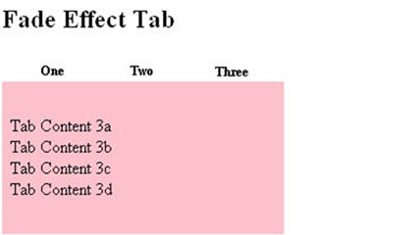
jQuery To Fade Effects tabs

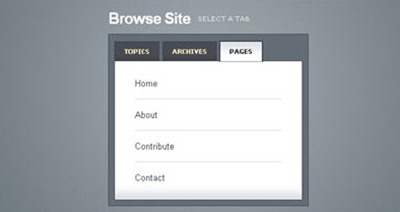
Create a Slick Tabbed Content Area using CSS & jQuery

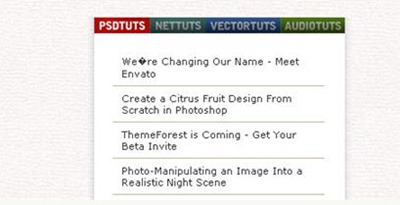
Building a Better Blogroll: Dynamic Fun with SimplePie and jQuery

Organic Tabs

Simple jQuery tabs

Lazy Loading jQuery Tabs with ASP.NET







Nice and helpful.but one problem I’m facing while browsing your site that the floating sharing button is disturbing a lot.Plz do something to place it a proper position.