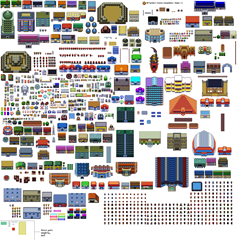
CSS sprites allows you to greatly increase your websites speed by using single image files that contain multiple graphics.That means you can load more graphics with a single server request, juts by combining the number of images and using them in sections where needed.CSS sprites also are a way to reduce the number of HTTP requests made for image resources referenced by your site so it will increase page loading speed. In this post I am going to create a list of useful CSS sprites for our readers. Enjoy!
21 Must See CSS Sprites Tutorials
3 Comments
Trackbacks/Pingbacks
- 21 Must See CSS Sprites Tutorials - [...] graphics with a single server request, juts by combining the number of images and using them in... [full post]…
- 21 Must See CSS Sprites Tutorials | The best Tutorials - [...] 21 Must See CSS Sprites Tutorials 21 Must See CSS Sprites Tutorials [...]
- 21 Must See CSS Sprites Tutorials | WebDevKungfu - [...] 21 Must See CSS Sprites Tutorials [...]
- xhtml css templates – 21 Must See CSS Sprites Tutorials | XHTML CSS - Style sheet and html programming tutorial and guides - [...] this article: 21 Must See CSS Sprites Tutorials Share and [...]
- 100 Must Read Articles For Web Designers And Developers In 2011 | stylishwebdesigner - [...] 21 Must See CSS Sprites Tutorials [...]
- 20 JavaScript Tutorials For Framework Navigation | stylishwebdesigner - [...] 21 Must See CSS Sprites Tutorials [...]
- Free Stuff for commercial web designers - [...] links to download designing things: https://stylishwebdesigner.com/21-must-see-css-sprites-tutorials/ (sprite [...]














This is a great tutorial collection. Thank you!
Another must see CSS Sprite Tutorial that can be added to this list is Dynamic CSS Sprite Implementation to give a Painting effect at http://blog.kunals.com/dynamic-css-sprite-implementation-gives-a-painting-effect/
its awesome