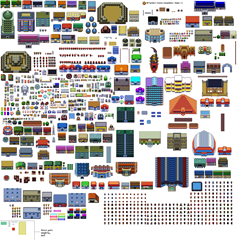
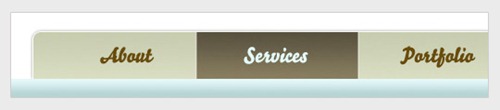
CSS sprites allows you to greatly increase your websites speed by using single image files that contain multiple graphics.That means you can load more graphics with a single server request, juts by combining the number of images and using them in sections where needed.CSS sprites also are a way to reduce the number of HTTP requests made for image resources referenced by your site so it will increase page loading speed. In this post I am going to create a list of useful CSS sprites for our readers. Enjoy!















[…] graphics with a single server request, juts by combining the number of images and using them in… [full post] Loveish Kalsi stylishwebdesigner web designcssspritestools 0 0 0 […]
[…] 21 Must See CSS Sprites Tutorials 21 Must See CSS Sprites Tutorials […]
[…] 21 Must See CSS Sprites Tutorials […]
[…] this article: 21 Must See CSS Sprites Tutorials Share and […]
[…] 21 Must See CSS Sprites Tutorials […]
[…] 21 Must See CSS Sprites Tutorials […]
This is a great tutorial collection. Thank you!
Another must see CSS Sprite Tutorial that can be added to this list is Dynamic CSS Sprite Implementation to give a Painting effect at http://blog.kunals.com/dynamic-css-sprite-implementation-gives-a-painting-effect/
[…] links to download designing things: https://stylishwebdesigner.com/21-must-see-css-sprites-tutorials/ (sprite […]
its awesome