Image Gallery is now the part of almost all the websites. You can show gallery on your website with many ways but CSS galleries are more popular than other web galleries. One of the main reason for their popularity is that CSS galleries loads faster than other stylish galleries. In this post I am going to showcase the best CSS image galleries for my fellow web designers to help them choose a nice looking CSS image gallery for their latest web design.
Also See
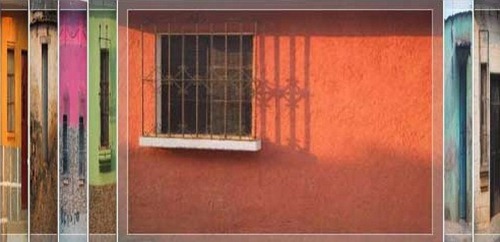
Sliding Photograph Galleries
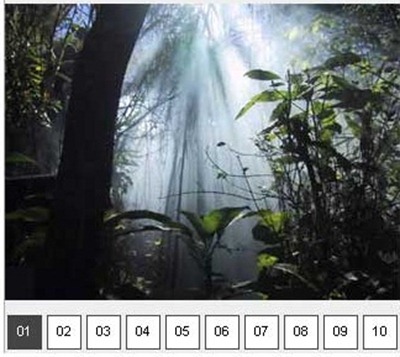
Two Step Photograph Gallery
CSS Photo Gallery Template
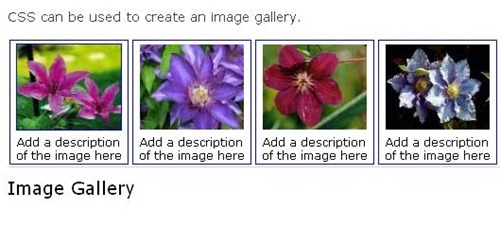
CSS Image Gallery
Hover Box
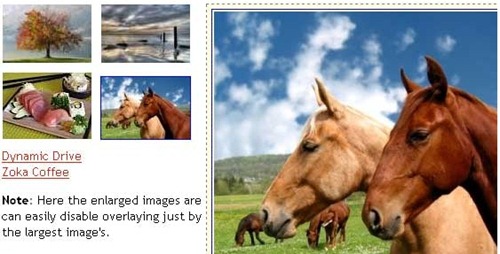
Dynamic Drive
Very Simple CSS Image Gallery
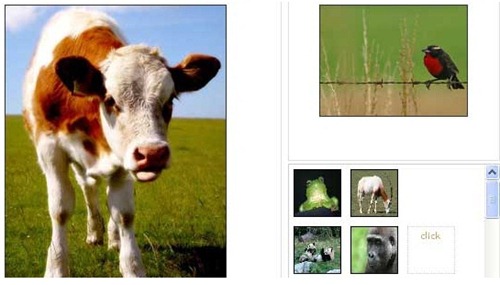
Simple photo click gallery
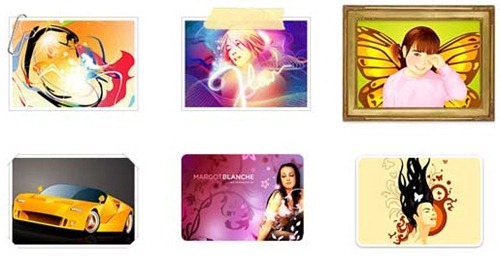
CSS Decorative Gallery
Pure CSS Polaroid Photo Gallery
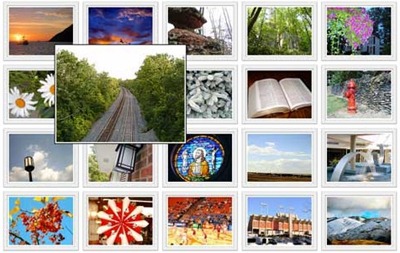
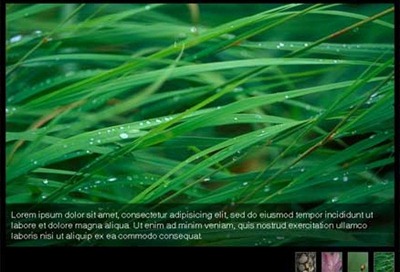
Zoom photograph gallery
A CSS only Image Gallery
Styling an image gallery with CSS
Pure CSS Sliding Image Gallery
CSS Photo Showcase
Photo Strip Gallery
Photo scroll gallery
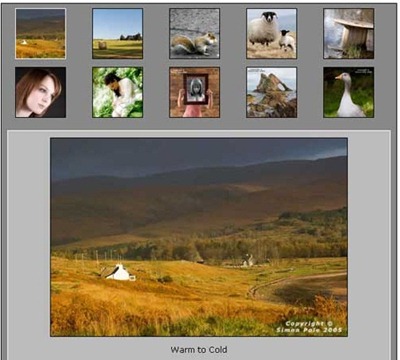
A Photograph Gallery
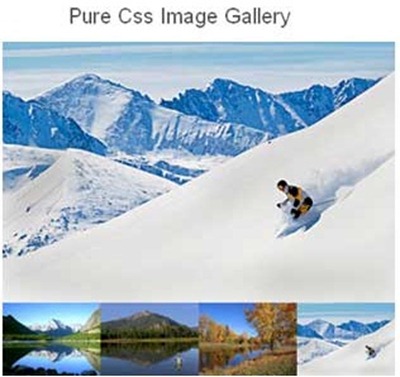
Pure Css Image Gallery
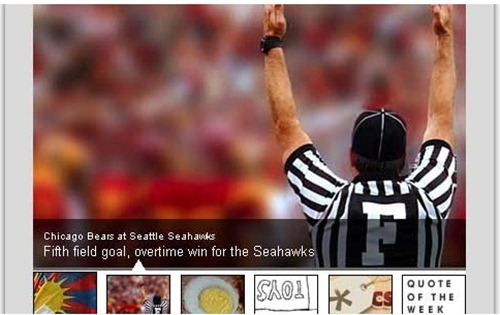
Auto-Playing Featured Content Slider
Suckerfish HoverLightbox Redux




























i can utilize these CSS galleries in my next project…thanks for sharing 🙂
Good info for image galleries.
Excellent collection..Thanks..:)
Pingback: Building Multimedia Stories » Blog Archive » COJO 4230, Week 11: Creating a Photo Gallery
Pingback: Weekly Design News Roundup - 2 August 2013 - Design Reviver - Web Design Blog
Pingback: Weekly Design News Roundup – 2 August 2013 | Lunarium Design