Creating A Web Design in Photoshop might be easy, but it never an easy task to convert that design into HTML/CSS. In today’s time you can find tutorials about each and everything on the internet. There are various tutorials available on the internet for converting Psd to HTML. But not all of them easy to understand, in this article I collect a list of very useful and easy to understand PSD To HTML/CSS tutorials. I hope these tutorials will be really helpful for my fellow designers.
1. Design And Build A Grid Based Web Design With CSS
2. Slice And Dice That PSD
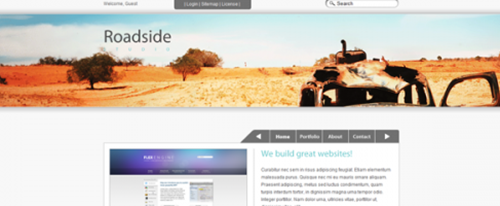
3. Freelance Home Page Conversion
4. PSD>HTML/CSS
5. How To Code Up A Web Design From PSD To HTML

6. From PSD To HTML/CSS in Easy Steps
7. Tutorial : Coding Layout
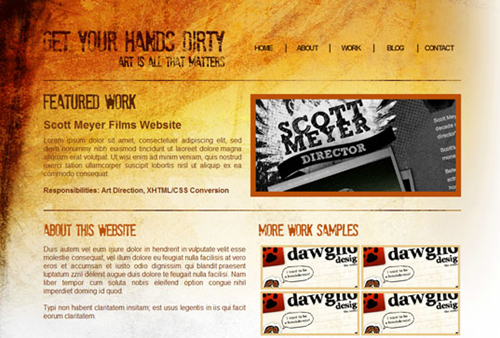
8. Code A Stylish Portfolio Site Design In HTML & CSS
9. How To Create A Dark And Sleek Web Design From Photoshop
10. Coding : Corporate WordPress Style Layout
11. Coding Up A Webdesign Concept in HTML And CSS
12. Design and Code A Slick Website From Scratch








Pingback: Tweets that mention 30 Easy To Understand PSD To HTML/CSS Tutorials -- Topsy.com
Pingback: 30 Easy To Understand PSD To HTML/CSS Tutorials
Pingback: 40 Must See HTML5 Tutorials, Techniques and Examples for Web Developers
Pingback: 46 Excellent jQuery Tutorials For Web Developers
Great tutorials. Thanks for sharing.
This is an amazing and very vast arrangement of tutorials. Thank you!
Pingback: PSD To HTML/CSS « netpack
Pingback: 30 Easy To Understand PSD To HTML/CSS Tutorials | WebDevKungfu
Hi, if you are searching for a high quality PSD TO XHTML service, you should use, http://www.psdconverted.com, they have an excellent service.
good and best usefull tutorial
Pingback: Psd to Html Dersleri Kolleksiyonu - tasarhane : tasarhane