CSS level 3 has been under development since December 15, 2005. CSS3 is modularized and consists of several separate recommendations. CSS3 is one of the more exciting and versatile developments for the web in some time. In this article I am going to create a huge list of CSS3 Tips, Tricks and Tutorials for Web Developers.
Useful Link : Be updated with these design tips for 2012 and take advantage of these graphic design resources
1. Featured Table Design With CSS3

2. Basic CSS3 Techniques That You Should Know
3. CSS3 Animated Bubble Buttons
4. How To Create CSS3 Christmas Tree Ornaments
5. Quick Tip : New HTML5 Form Features
6. The State Of CSS3 In Email Templates

7. CSS3 Transition Tutorial – Menü mit Slide-Effekt im Apple-Style
8. Semantic CSS3 Lightboxes
9. Creating A Realistic Looking Button With CSS3
10. CSS3 Gradient Buttons
11. Pure CSS3 Speech Bubbles
12. Shadows And CSS3
13. Dynamic PNG Shadow Position And Opacity
14. Take Your Design To The Next Level With CSS3
15. CSS3 Font-Face Or How To Use A Custom Font For Your Website
16. CSS3 Fundaments – CSS3 Transitions
17. Design A Prettier Web Form With CSS3
18. Create A Sticky Note In 5 Easy Steps With CSS3 And HTML5
19. Quick Tip : The Multi Column CSS3 Module
20. Exciting Functions And Features
21. Quick Tip : Understanding CSS3 Gradients
22. How To Create Inset Typography With CSS3
23. Build Awesome Practical CSS3 Buttons
24. The State Of CSS3
25. CSS3 Gradients : Quick Tutorial
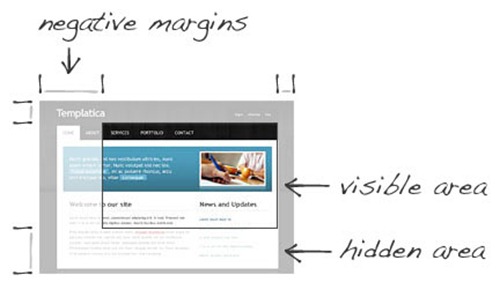
26. Easy And Fast CSS3 Techniques For Faux Image Cropping

27. Understanding The Basics Of CSS3
28. CSS3 Solutions for Internet Explorer
29. How To Use CSS3 Orientation Media Queries
30. CSS3 Transitions – Are We There Yet?
31. Create A Color Changing Website Using CSS3
32. Photoshop Effect vs CSS3 Properties
33. 10 Awesome CSS3 Techniques To Improve Your Design
34. Cross- Browser Rounded Buttons With CSS3 And jQuery
35. Stylize Input Element Using CSS3
36. Contextual Slideout Tips With CSS3 And jQuery

37. Push Your Web Design Into The Future With CSS3
38. A Look At Some Of The New Selectors Introduced In CSS3
39. CSS3 Cheat Sheet (Pdf)
40. Super Awesome Buttons With CSS3 And RGBA
41. CSS3 Border Radius Property
42. Overview Of CSS3 Structural Pseudo- Classes
43. Sweet Ajax Tabs With jQuery And CSS3
44. 3D Ribbons Only Using CSS3
45. Text Rotations With CSS3
46. Old School Clock With CSS3 And jQuery
47. Editable CSS3 Image Gallery
48. Drop Down Menu Tutorial
49. Multiple Columns
50. Multiple Backgrounds
51. Create The Accordion Effect With CSS3
52. CSS3 Opacity
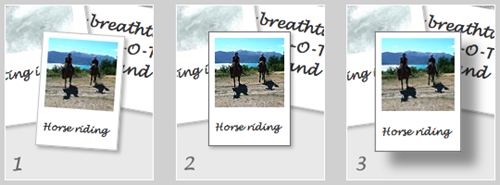
53. Create A Polaroid Photo Viewer With CSS3 And jQuery
54. Sweet Tabbed Navigation Bar Using CSS3
55. Rounded Corner Boxes
56. A Crash Course In Advanced CSS3 Effects
57. Halftone Navigation Menu With CSS3 And jQuery
58. Awesome Overlays In CSS3
59. Fancy Web Form With Field Hints Using Only CSS3
60. CSS3 Gradients : No Image Aqua Button
61. Box Shadows
62. How To Use CSS3 Orientation Media Queries
63. A Handful Of CSS3 Trends And How To Use Them
64. The CSS3 Flexible Box Model
65. Selectors Introduced In CSS3
66. Create A Beautiful Looking Custom Dialog Box With jQuery And CSS3
67. Get The Best Out Of CSS3
68. Fundamental Problems With CSS3
69. Pretty CSS3 Buttons
70. Going Nuts With CSS3 Transitions











Nice collection and thanks for including some of my articles in this roundup!
Pingback: 70 Must See CSS3 Tips, Tricks And Tutorials
Pingback: Tweets that mention 70 Must See CSS3 Tips, Tricks And Tutorials -- Topsy.com
Pingback: 70 Must See CSS3 Tips, Tricks And Tutorials | WebDevKungfu
Pingback: Le petit journal permanent de CSS3 — 100+ ressources pour commencer
Pingback: 70 Must See CSS3 Tips, Tricks And Tutorials | WORDPRESS!
Pingback: 70 Must See CSS3 Tips, Tricks And Tutorials « Netcrema – creme de la social news via digg + delicious + stumpleupon + reddit
Pingback: 70 Must See CSS3 Tips, Tricks And Tutorials « Arglee | ??????? ? ??????? ? ?????
Interesting topics. I need to learn this.
??????????
Pingback: Logo Oficial de HTML5, trucos y hacks css para imágenes de fondo; Y 70 tutoriales más de Css3; « Kgë3n_t0d0L_CSS
Nice collection of tips and tricks for css3
Pingback: 70 Must See CSS3 Tips, Tricks And Tutorials « Open Meetings IT Evros
Excelente recopilación. Hay que darle fuerte al CS3.
Gracias por el aporte!
Bagussss…
Pingback: Massive List of Web Design Resources - Codevs
Pingback: 21 Excellent Detailed WordPress Theme Development Tutorials | stylishwebdesigner
Pingback: 46 Excellent jQuery Tutorials For Web Developers | stylishwebdesigner
Pingback: 10 Best Websites To Get Everything About HTML5
Pingback: HTML5 CSS3 « netpack
Pingback: Must Read Links for Web Designers and Developers – Volume 6 | Tech King
These are great tutorials! Thank you for the help!
Pingback: Must Read Links for Web Designers and Developers – Volume 7 | Tech King
Pingback: CSS3 Tutorials and Resources - WebsitesMadeRight.com
Great Article There’s also a CSS3 Framework for making buttons called Buttonize found at http://css3framework.co.uk/
Pingback: 10 Best HTML5 And CSS3 Frameworks | stylishwebdesigner
Pingback: 150 Excellent CSS3 Tutorials To Make You A Stylish Web Designer | stylishwebdesigner
Pingback: 100 Great CSS3 Tutorials | Stylish Web Design
Thanks for sharing collection.
Pingback: Ten Tips & Tricks for Writing CSS | Writing 4 Professional Communicators
Wow! great list of tricks. As a newbie Web Designer, I gotta bookmark this for future reference and learning.
Ribbons and Speech Bubble is what I like most.
Thanks!
Pingback: Tweet-Parade (no.16 Apr 2011) | gonzoblog.nl
What an amazing collection Loveish, Loved it. Looking forward to more articles like this.
Cheers !