Designing a portfolio is always fun for me, specially photography portfolios. I am a web designer by profession but photography is my passion. In this post I am going to tell you guys how to design a photography portfolio website in Photoshop. I will also try to write a tutorial on how to code it in html and CSS in coming days.
Final Product

Tutorial
Start the process by creating a new document of the size 1440*900.

The concept of this portfolio is to have big photography background so I am going to open a photograph and I will place it to set as the background of the website. I am using all the photographs from DeviantArt. You can use whatever photographs you wish to use.

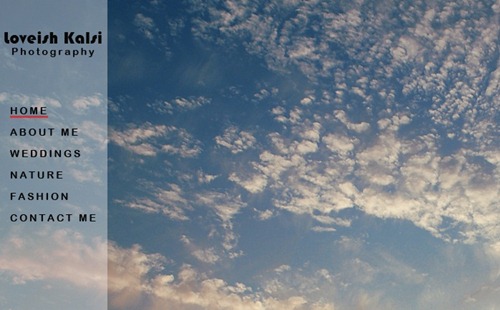
Now we will create the main navigation in the left part of the website. Create a selection of width 100px and height 900px. Make it a new layer and fill it with white color. Set the opacity to 25% and you will have the following result.

Its time to create the logo and the navigation of the website. I used the basics fonts to write the navigation titles and the name of the photographer. Have a look at the screenshot below.

I am creating this website with the option of closing the menus so we need to create a button to send the navigation back to the side of the screen. Create a selection of 25px width and 80px height and make a new layer of this selection and fill it with red color and set the opacity to 55%. Now select the broadway font and write the < sign and place it on the button.

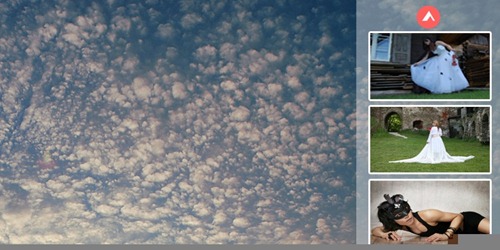
Now we will create the slider on the right side of the website. Create a selection of 150px width and 900px height. Make a new layer of selection and fill it with white color and set the opacity of layer to 25%.

Open more photographs to ad to the slider. Keep the size of photographs to 125px width and 80px height. Now add the stroke effect to these photographs with white color and place them in the right sidebar.

Now we need to add the up and down signs to our slider. Draw a little circle and make it new layer and fill it with red color. Now draw an up sign and add it to circle. Now repeat the same action for down sign.

Now we need to add the close button to right sidebar. Repeat the action we used to create the close button for left sidebar. Place this button in the bottom part. Your Photography Portfolio Website is now ready.
Final Result







