jQuery is the excellent way to add amazing effects to web pages. In the past I compiled so many tutorial and resources posts on jQuery and this post is just another post to help you learn this amazing way of adding amazing effects to your web pages. This post features some excellent jQuery navigation tutorials to help you create amazing navigations for your website.
Also See
7 Useful jQuery Media Plugins For Your Next Project
35 Most Wanted Cheat Sheets For Web Designers And Developers
20 Best jQuery Lightbox Plugins
30 Highly Useful CSS and jQuery Menu Tutorials
40 Best Free jQuery Plugins For Web Developers
Top 10 Best jQuery Slider Tutorials
35 Exclusive JavaScript And jQuery Tutorials Of 2011
Create an apple style menu and improve it via jQuery
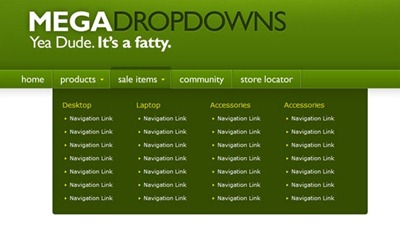
Make a Mega Drop-Down Menu with jQuery
Use Sprites to Create an Awesomeness-Filled Navigation Menu
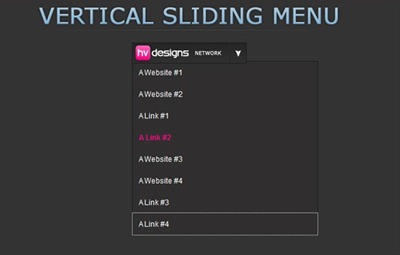
How to Make a Smooth Animated Menu with jQuery
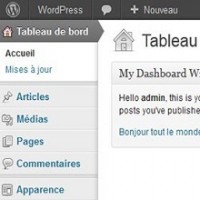
Create a Cool Animated Navigation with CSS and jQuery
A Stylish Navigation Menu With jQuery
Query idTabs
Mega Drop Down Menu w/ CSS & jQuery
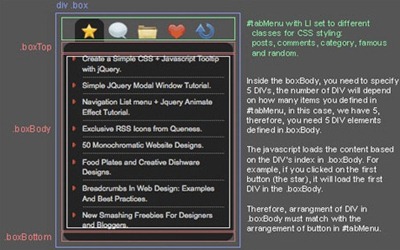
jQuery Tabbed Interface / Tabbed Structure Menu Tutorial
















Great collection you can also check: http://www.freewebelements.com/examples-of-jquery-menus/
Pingback: 6 Best jQuery Color Picker Plugins | stylishwebdesigner
Pingback: 15 Best Web Design And Development Tutorials Of October 2011
Pingback: Top 10 jQuery Slideshow (Sliders) Plugins Of 2011