CSS3 is the latest version of this amazing styling language. Web designers are eager to learn this language. I am a web designer and I can proudly say that the community of web designers is always ready to share their experiences with their fellow designers. This is the reason you can find various tips and tricks of web design on the internet. Today in this post I am going to share some really great CSS3 text effects that a web designer must try. I am sure this post will be helpful for my fellow newbie designer who are willing to learn the amazing stylish language CSS3. Please do check our other CSS3 resources to make your CSS3 skills more efficient. Enjoy!
Also See
Text Shadow Box

Subtle CSS3 Typography

CSS3 Background Clip

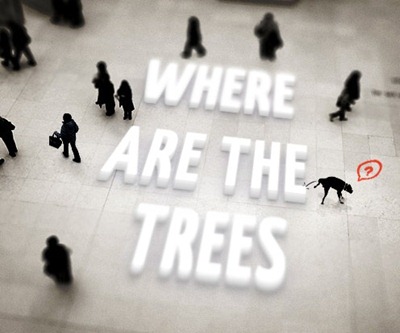
CSS3 Tilt-shift Text

Cool Text Effects Using CSS3 Text-Shadow

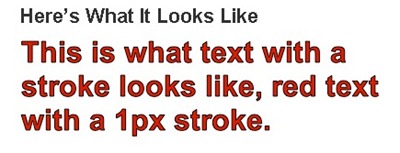
Create Outline To Your Text

Create 3D Text Using CSS3

Flash Light

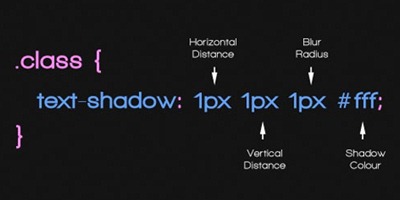
How To Use Text Shadow With CSS3

CSS3 Cookbook







I Love this CSS3 text effects, thanks for this very good compilation of links.
Stylish Web Designers are always go for avisit, great Wesiteè