jQuery is a cross-browser JavaScript library designed to simplify the client-side scripting of HTML. jQuery is the most popular JavaScript library in use today. There are so many jQuery slide show plug-ins to choose from and is very easy to implement them into your blog or Portfolio. In this article I collect 12 must see jQuery slideshow plugins and tutorials for the help of web designers. I hope you guys will like these slideshows.
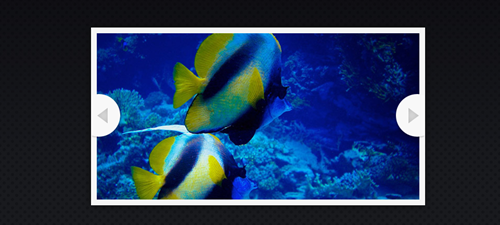
1. TN3 Gallery
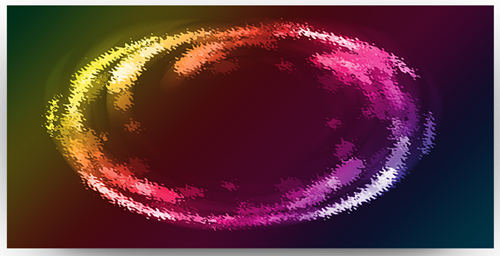
2. An HTML5 Slideshow w/ Canvas And jQuery
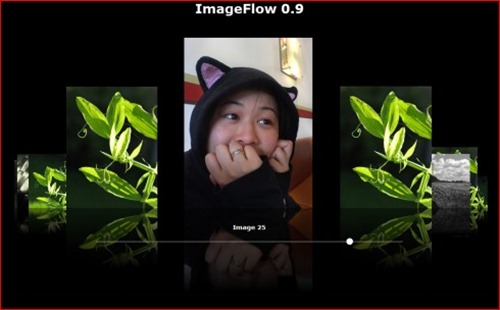
3. Image Flow 0.9
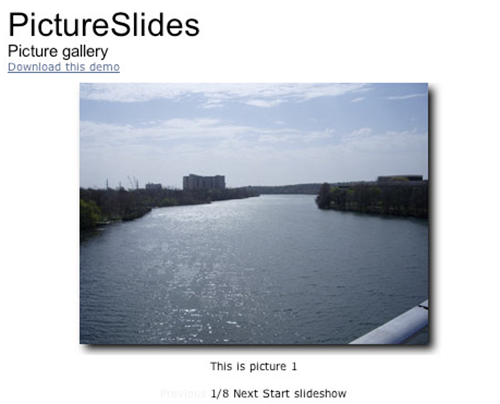
4. Picture Slides
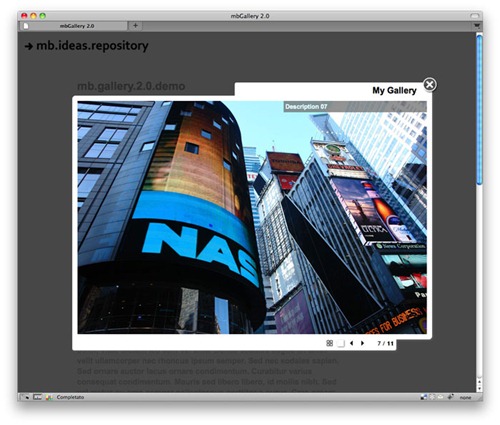
5. jQuery mb.gallery
6. SIDEWAYS – jQuery fullscreen image gallery
7. AviaSlider
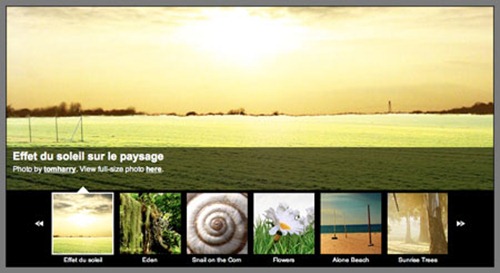
8. iCarousel
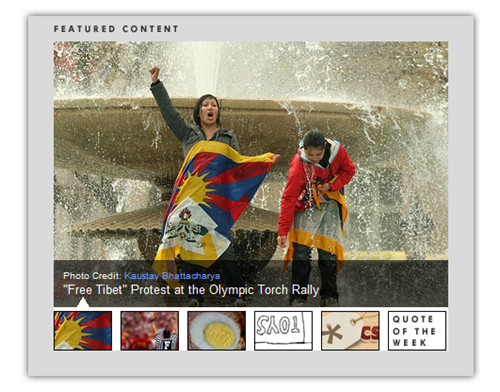
9. Creating a Slick Auto-Playing Featured Content Slider
10. Simple Slideshow using Mootools / JQuery
11. Advanced jQuery Background Image Slideshow
12. A Beautiful Apple Style Slideshow Gallery With CSS & jQuery
Bonuse jQuery Plugin



















Pingback: 12 Must See jQuery Slideshow (Sliders) Plugins and Tutorials
Pingback: 12 Must See jQuery Slideshow (Sliders) Plugins and Tutorials | WebDevKungfu
Pingback: 40 Must See HTML5 Tutorials, Techniques and Examples for Web Developers
nice post. thank you very much…….but i want a slideshow which have background slider and after one slider then new slideshow over that slider and again new background slider and again on this slider foreground slideshow start.
can u help me.
Jquery Slideshow, Jquery Slider, jquery Image Slideshows
These are really nice plugins. I really love what jQuery can do.
Amazing Collection. .
nice collection thanks for sharing
it’s a nice gallery collections, i like it
Very nice gallery…. Thanks for the post
Excellent Gallery…..
NIce collection and very appreciative work
good collection of gallery
Amazing Collection….
nice gallery collections
Nice collection..!! Thanks
Pingback: 12 ejemplos de carrusel de imágenes para tu web | Estrategias Web
great.thanks for sharing
great list of collection
Nice collection..!! Thanks