HTML5 is the hottest thing in web design industry. Everyone is trying their hands on creating animations with this amazing language. In this post I am going to showcase some great HTML5 experiments that you must try yourself to make your HTML5 skills better. These HTML5 experiments will inspire you to create more HTML5 animations and games. I am sure your HTML5 skills will improve so much after trying all these experiments yourself. If you like these experiments please try this post on social networks to help us spread the word.
More HTML5 Tutorials and Resources
Fight or Flight? (HTML5 game)
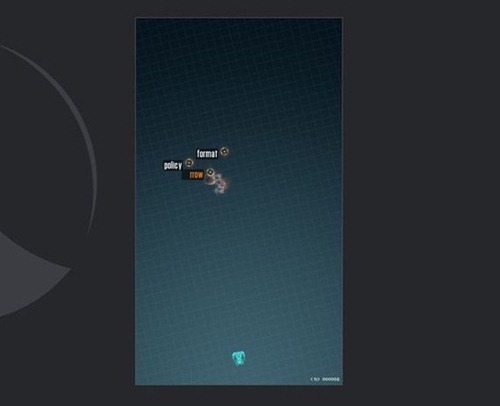
Z type
Make3D: Native Drag & Drop in browser
Sketch
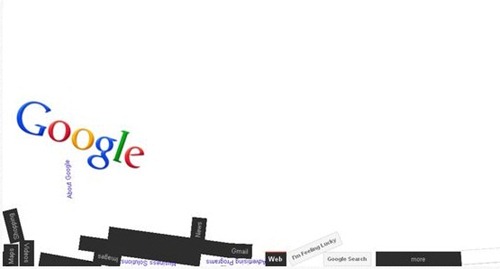
Google Gravity
FlowerPower
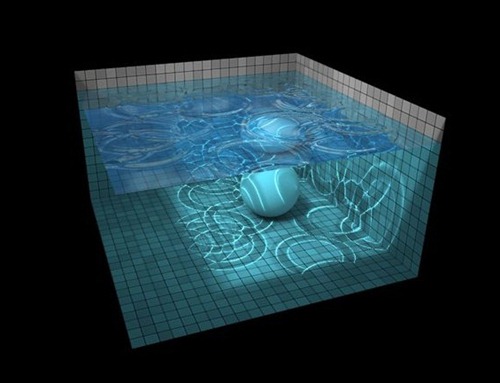
webGL water
Tree
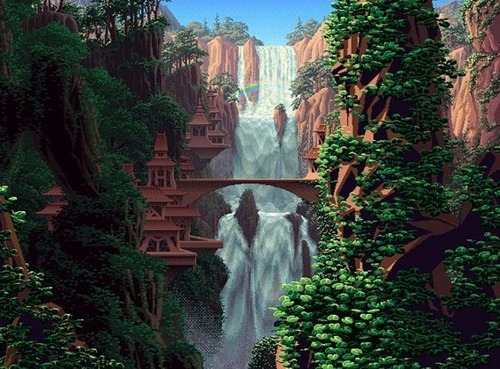
Canvascycle
Chrysaora
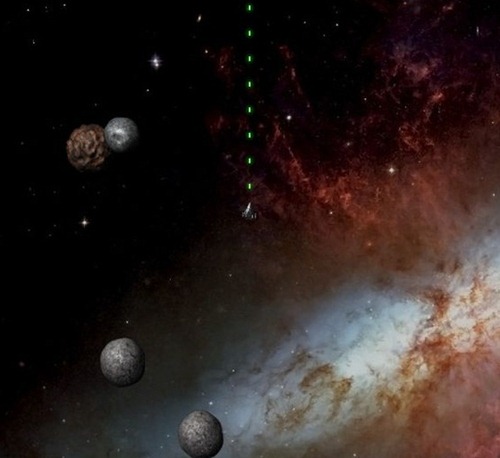
Asteroids – HTML5 Canvas and JavaScript game
HTML5 logo
Move. Pick Up. Drop
404






















Thank you for making this site so easy to find information. good stuff. Saving this one for later.