Prior to CSS, nearly all of the presentational attributes of HTML documents were contained within the HTML markup; all font colors, background styles, element alignments, borders and sizes had to be explicitly described, often repeatedly, within the HTML. CSS allows authors to move much of that information to another file, called a style sheet, resulting in considerably simpler HTML. Introduction of CSS made the work of a web designer really easy and after the introduction of CSS3 the designing has become a real fun. You can create various effects and designs with CSS3. If you are not familiar with CSS3 and wants to try your hands on this amazing stylish language then this post will be really useful for you. This post features some excellent CSS3 techniques and tutorials that you must use in 2012 in order to become a better designer.
Creative CSS3 Animation Menus
Create Calendar using jQuery and CSS3
How to Create Accordion Menu (CSS3+jQuery)
Create a Stylish Image Content Slider in Pure CSS3
Awesome Cufonized Fly-out Menu with jQuery and CSS3
CSS3 Progress Bars
Shiny Knob Control with jQuery and CSS3
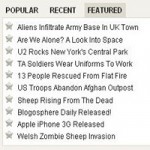
Having Fun With CSS3: Spinning Newspapers
Making a CSS3 Animated Menu
Better Check Boxes with jQuery and CSS
Making Better Select Elements with jQuery and CSS3
CSS3 Minimalistic Navigation Menu
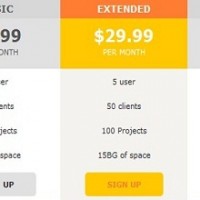
Carbon Fiber Signup Form With PHP, jQuery and CSS3
Sweet AJAX Tabs With jQuery 1.4 & CSS3
CSS3 with jQuery / Reverse Animation
CSS3 Skill Bar Animation
CSS3 Loading Animation Loop
CSS3 Loading Animation
CSS3 Hover Effects