Any blog or website design will be incomplete without the navigation. A navigation should be easy to use for the users rather than a complicated navigation. In this tutorial I collect some of the best JavaScript tutorials for framework navigation to help my fellow web designers and developers. Please don’t forget to share this post on various social networking sites to help us spread these useful articles.
You may be interested in the following related articles as well.
- 46 Excellent jQuery Tutorials For Web Developers
- 100 Must Read Articles For Web Designers And Developers In 2011
- 40 Must See HTML5 Tutorials, Techniques and Examples for Web Developers
- 500+ Free PSD Web UI Elements For Download
- 12 Must See jQuery Slideshow (Sliders) Plugins and Tutorials
- 21 Must See CSS Sprites Tutorials
- 70 Must See CSS3 Tips, Tricks And Tutorials
1. Floating HTML Menu Using jQuery and CSS
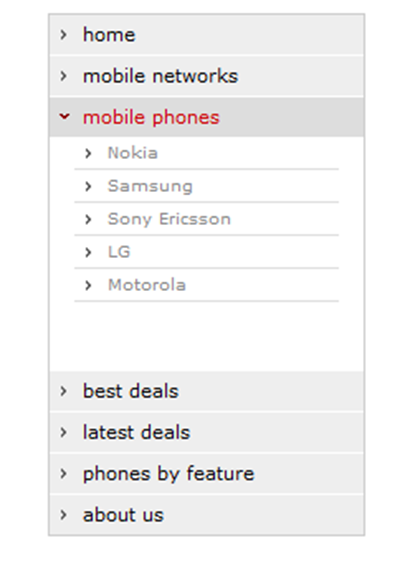
2. Unobtrusive Slide Out Menu
3. Accordion Menu Using jQuery
4. How To Create a Mootools Homepage Inspired Navigation Effect Using jQuery
5. jQuery Dropline With Current Selection

6. CSS Drop Down Menu Framework
7. Drop Down Tabs (5 Styles)
8. Dropdown Menu Made With Scriptaculous/Prototype
9. List Based Menu With Images
10. Unlimited Drop Menu
11. Smooth Navigational Menu
12. MenuMatic
13. jQuery : Menu Tree
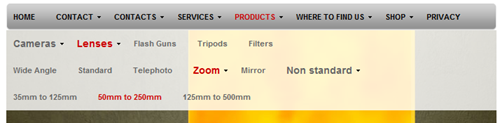
14. Horizontal Dropline/Dropdown/Flyout Menu Using jQuery
15. Sliding Javascript Sidebar Menu
16. jQuery Vertical Slide Fixed Height #6

17. Superfish
18. Professional Slide Drop #1
19. Professional Drop Down #2






Pingback: 20 JavaScript Tutorials For Framework Navigation | stylishwebdesigner | ShakyaNilam
Pingback: Tweets that mention 20 JavaScript Tutorials For Framework Navigation -- Topsy.com
Could I suggest that you eliminate or at least move the sticky social banner as this website is now unreadable ….. such a pity
Pingback: 200+ Fresh Articles From the Wed Design and Development Community - tripwire magazine
Thanks for giving me the useful information. I think I need it. Keep up your work. Thank you
This is a great collection of tutorials. Thanks for sharing.
Pingback: Top 10 Best jQuery Slider Tutorials
Pingback: Must Read Articles For Web Designers And Developers - Solomon Software
Pingback: 200+ Fresh Articles From the Web Design and Development Community | good favorite