CSS3 can do so many things that we can imagine. You can create animation buttons, forms or other animated effects with the use of CSS3. These effects can add so much value to a webpage design. If you wish to learn this amazing language then you don’t need to join any institute. You can learn CSS3 online by going through some of the online tutorial websites. This article is a collection of must see CSS3 Button Tutorials for web designers. Some of these buttons have the animation effects and some have great hover effects. These tutorials will makes you a complete CSS3 designer. Do share this post with your friends to help us spread the word. Enjoy!
You might also like
Best Web Development Tutorials From June 2013
Learn HTML5 Online With These Useful Tutorials
10 CSS3 Pricing Tables For Professional Websites
30 Must See CSS3 Tips, Tricks And Tutorials : 2012 Edition
CSS3 Button Tutorials
CSS3 Social Buttons

Add to Cart Button in CSS3

CSS3 Animated Bubble Buttons

CSS3 Buttons with Pseudo-Elements

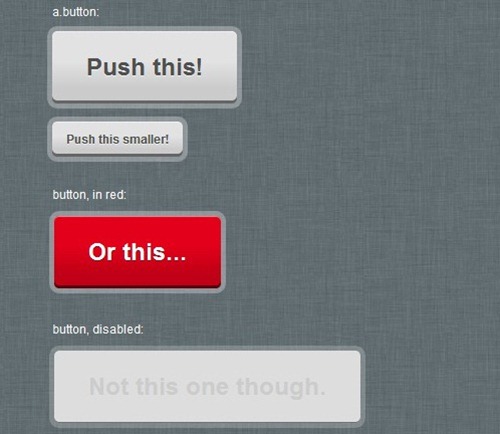
A Set of Simple CSS3 Buttons

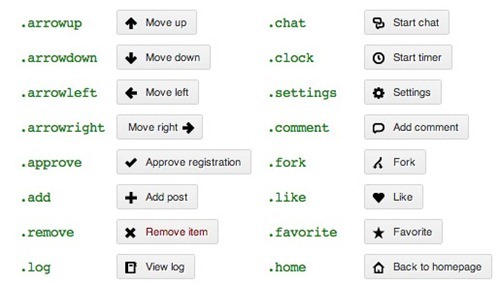
CSS3 Github Buttons

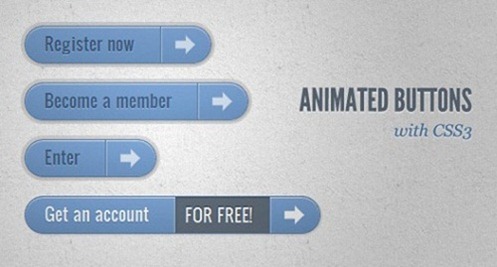
Animated Buttons with CSS3

Fancy 3D Button with CSS3

Pure CSS3 Web Button

CSS3 Push-Down Buttons

CSS3 Buttons with Glass Edge

Fading Button Background Images with CSS3

Make CSS3 Buttons that are Extremely Fancy

Create a CSS3 Circle Button

Creating CSS3 Buttons in Easy Way

How to Design a Sexy Button using CSS3

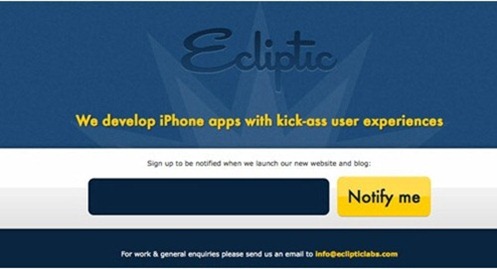
Build Kick-Ass Practical CSS3 Buttons

Slicker Buttons with CSS3

How to Create Social Media Icons using CSS3

Create Some Awesome CSS3 Buttons

Make CSS3 Buttons like a Boss

Create an Awesome Animated CSS3 Download Button

Create a Circle Social Button in CSS3

Create an Awesome Blue Pill with Icon Button in CSS3

Multi-Line Buttons with CSS3

Create a Multicolour and Size CSS3 Button

BonBon Sweet CSS3 Buttons






Great tutorial on CSS-3 (Cascading Style Sheet) . It is known to all that CSS has great value in web development till date.