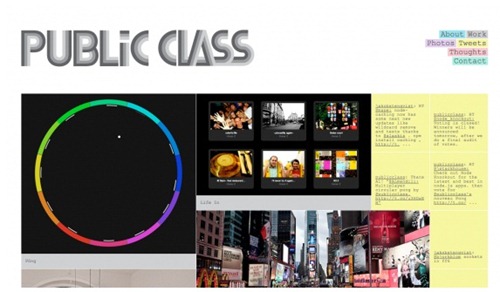
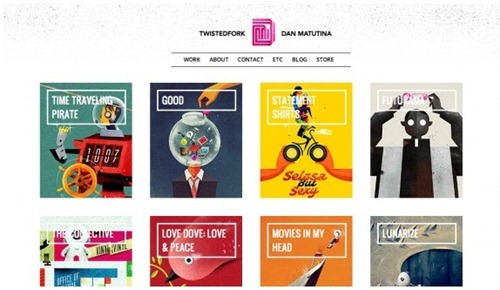
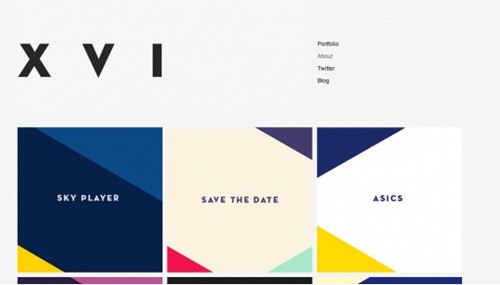
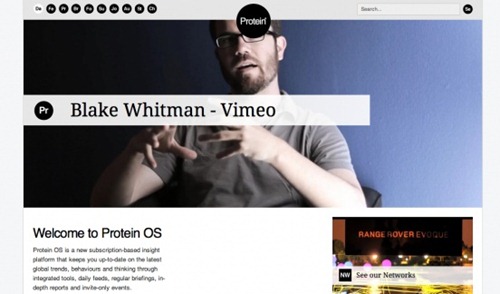
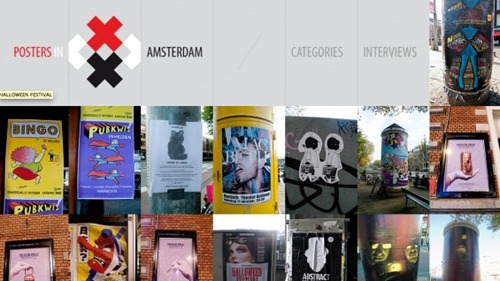
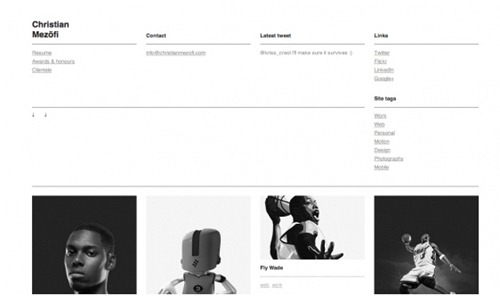
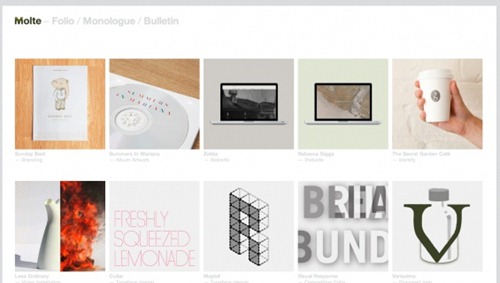
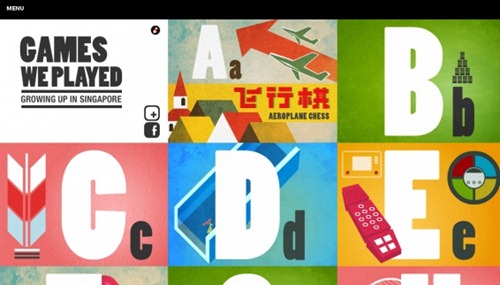
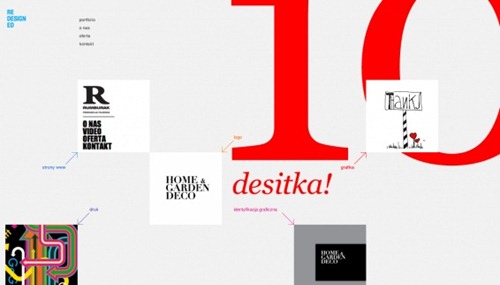
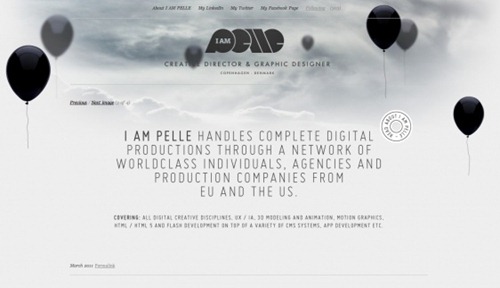
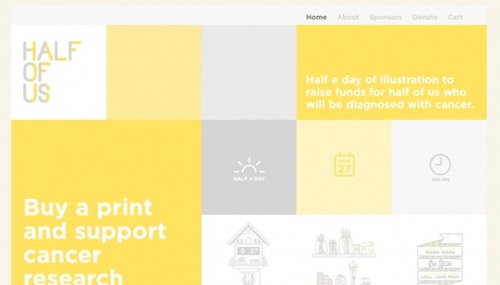
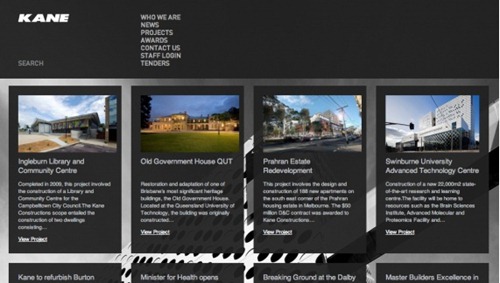
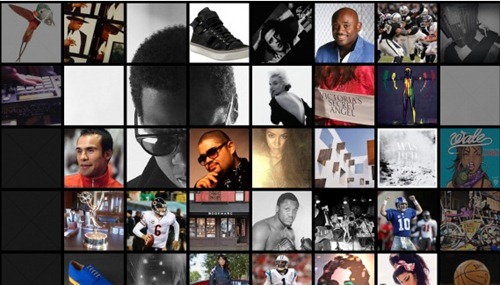
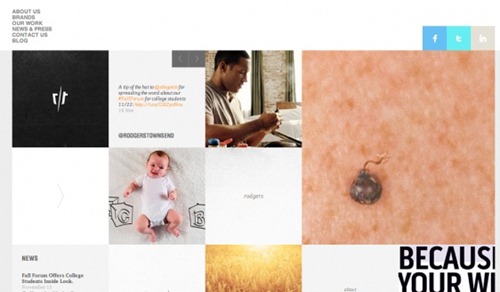
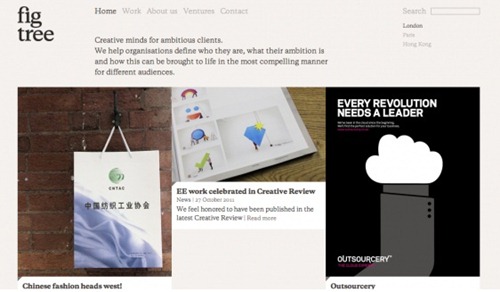
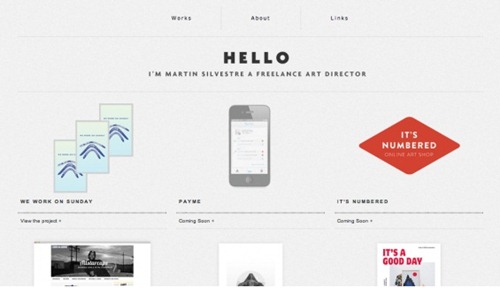
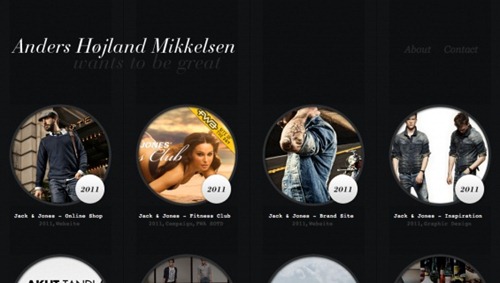
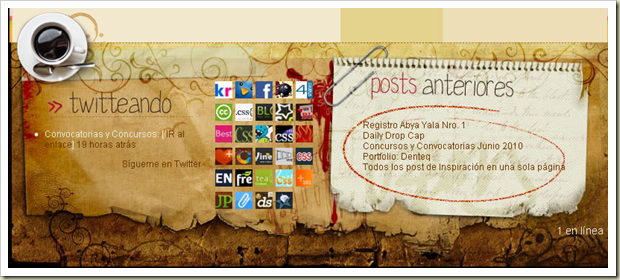
You can design a website with many ways. But one of the most popular and easy to design way is using a grid layout. It helps to manage things better on the web page and it also gives the neat and clean look to the website. It has been loved by many designers all around the world and if you wish to see how websites look with grid layout this post is just for you. In this post I collected some very well designed grid layout websites.
Also See































Pingback: 30 Well Designed Custom WordPress Themes | stylishwebdesigner
Pingback: 30 Elegant Dark Website Designs | stylishwebdesigner