What is Responsive Web Design? Responsive Web Design helps Website to adjust to any kind of resolution no matter if it’s a widescreen desktop or a mobile device. The responsive layout will open the website in a manner that you can read all the website data without scrolling the screen left or right. The idea of responsive web design started by Ethan Marcotte. You can read his book Responsive Web Design to understand the complete basics of Responsive Web Design. In this post I collected the 12 best tutorials on How to Create Responsive Web Design. I am sure after reading these tutorials you will be able to create your first responsive website design. You can also checkout these awesome Responsive jQuery Slider Plugins to add a wow factor to your responsive web design.
Also See
Beginner’s Guide to Responsive Web Design

Responsive Web Design: What It Is and How To Use It

A List Apart: Responsive Web Design

Responsive Web Design with HTML5 and the Less Framework 3
Quick Tip: A Crash-Course in CSS Media Queries
Fluid Grids

How To Use CSS3 Media Queries To Create a Mobile Version of Your Website
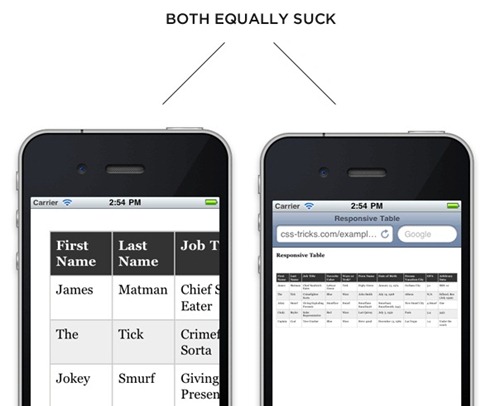
Responsive Data Tables

Techniques in responsive web design

Understanding the Elements of Responsive Web Design
Optimizing your email for mobile devices with the @media query






Thank you for this blog post, I also created a tutorial on how to create a HTML5 responsive website with CSS3 features which you can find here: http://www.lingulo.com/tutorials/css/how-to-build-a-html5-website-from-scratch