I am back with another Adobe Photoshop tutorial. In this tutorial I am going to teach you how to create a cool cut out text effect in Photoshop. If you like this tutorial please don’t forget to share your thoughts and comments in the comments section below..
Step 1
Create a new file of 600 * 400 pixels

Step 2
Fill the background with red color

Step 3
Write the text.

Step 4
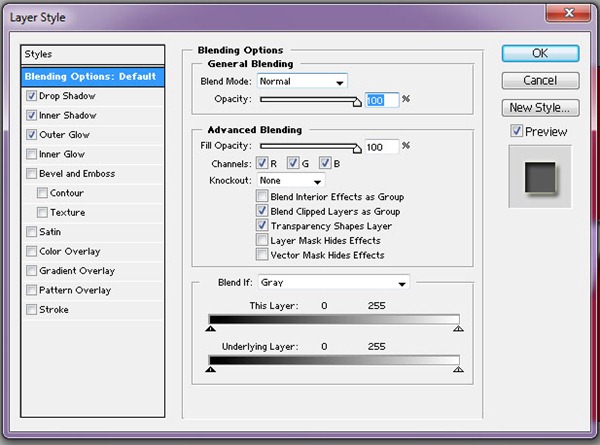
Now write click on the text layer and select the blending options and click on the first three options. (Drop Shadow, Inner Shadow, Outer Glow)
and your text is ready with cut out effect.
Final Image








Pingback: Tweets that mention How To Create Cool Cut Out Text Effect In Photoshop -- Topsy.com
Pingback: 200+ Awesome Fresh Web Design Articles to Knock Your Socks Off! - tripwire magazine
Which version of Adobe Photoshop you are using here?
I am a newbie in photoshop, so want to know which is the best version I should use and for which I can get online tutorials to learn more.
This tutorial is compatible with almost all the versions of photoshop. I suggest you to use the latest version of photoshop it has more options than the previous version. Use the Adobe Photoshop CS5
This is the easiest one I ever done, and very good too.
Thanks
Pingback: Cutout text | Everythingcaym