Retina Display is a brand name used by Apple for liquid crystal displays which they claim have a high enough pixel density that the human eye is unable to notice pixelation at a typical viewing distance. The term is used for several Apple products, including the iPhone, iPod Touch, iPad, and MacBook Pro. After the introduction of Retina Display it become a must thing for Web Designers to create websites that are compatible with this kind of high pixel displays. Apple has a huge market when it comes to mobiles, tablets and laptops. This is the reason you can’t ignore such huge audience. Its been already a year since the launch of Retina Display so you must be familiar with its features. Now if you are a web designer and wish to create a website with Retina Ready display then this post might be helpful for you. This post features the best and very useful Retina Ready Mobile Website Templates to help you create a high pixel display ready website. Enjoy!
You might also like :
5 Reasons Why You Should Create a Dedicated Mobile Website
10 Best Mobile Web Development Frameworks
Great Tips For Mobile Website Design
The Metro Mobile Retina

Live Preview | Info and Download
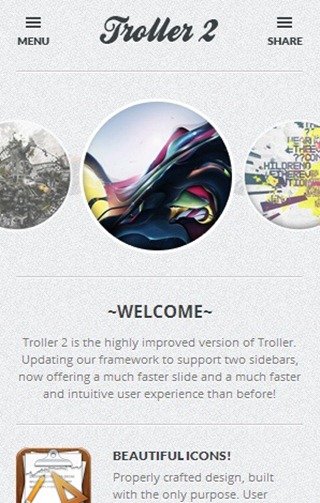
TrollerV2 Mobile Retina

Live Preview | Info and Download
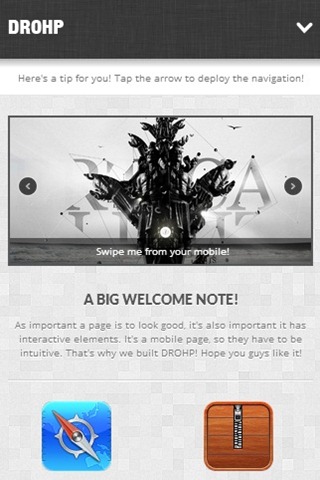
Drohp Mobile Retina

Live Preview | Info and Download
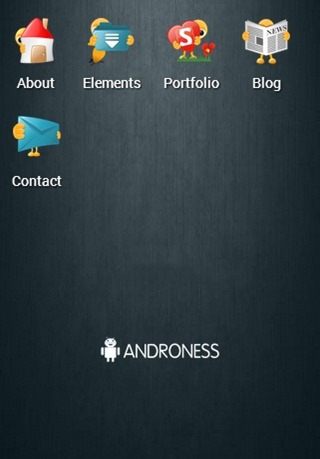
Androness Retina-ready Mobile Template

Live Preview | Info and Download
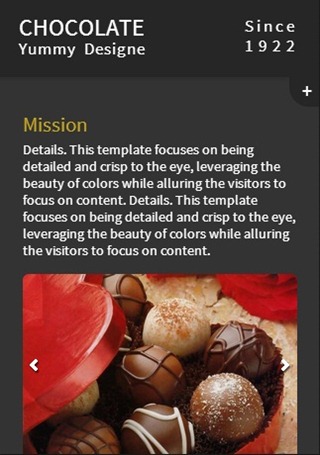
Chocolate Retina-Ready Mobile Template

Live Preview | Info and Download
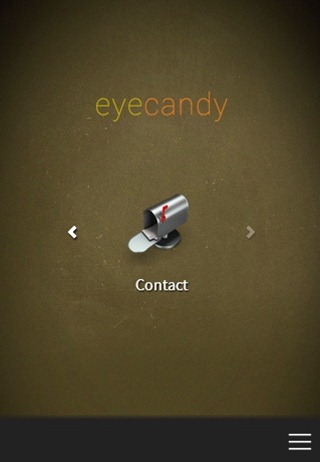
Eyecandy Retina-Ready Mobile Template

Live Preview | Info and Download
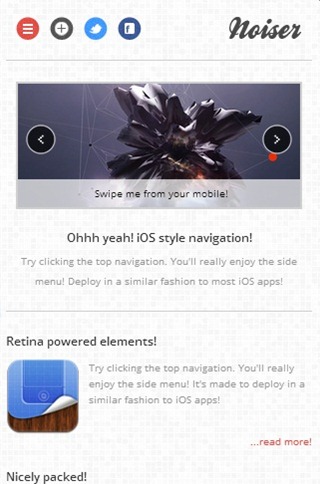
Noiser Mobile Retina

Live Preview | Info and Download
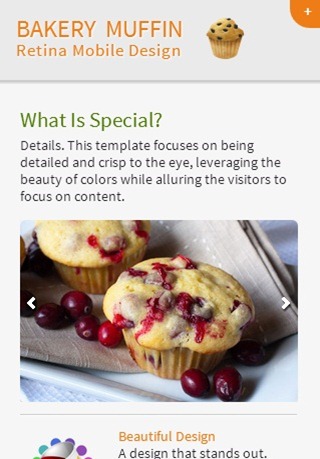
Bakery Muffin Retina-Ready Mobile Template

Live Preview | Info and Download
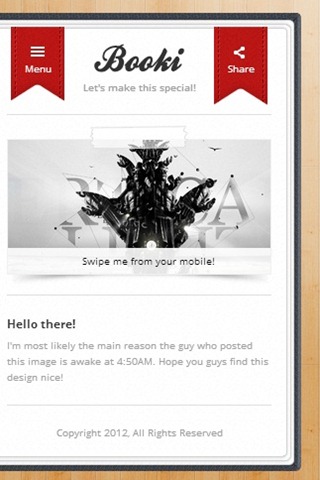
Booki Mobile Retina

Live Preview | Info and Download
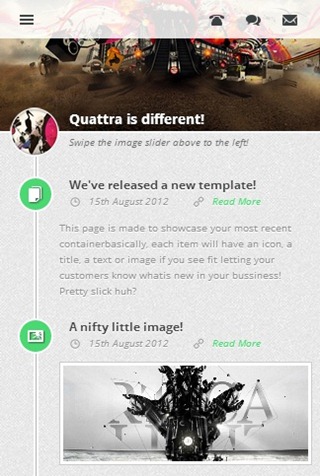
Quattra Mobile Retina

Live Preview | Info and Download