CSS is an amazing stylish language used for web designing. We covered so many tutorial compilations about CSS on our blog. We all know that menu or navigation of a website is really important and a web designer should pay extra attention to the navigation. This is the reason these days I am trying to cover as many topics I can on menu and navigations. Yesterday I posted about Flash Menu Tutorials and today its turn to look at the CSS tutorials. This post features the excellent CSS Menu Tutorials to help you create dynamic menu designs for your website.
Also See
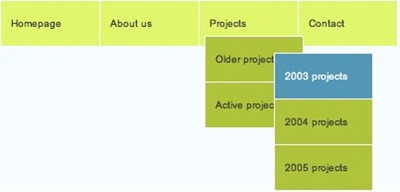
How-to: DropDown CSS Menu

How to Build a Kick-Butt CSS3 Mega Drop-Down Menu

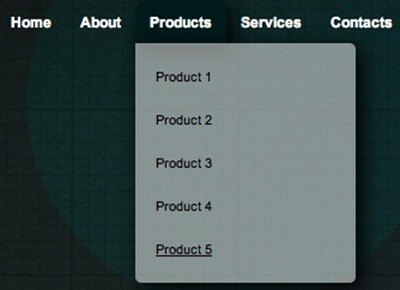
A Great CSS Horizontal Drop-Down Menu

Designing the Digg Header: How To & Download

Image Menu with Jquery

Pure CSS Horizontal Menu

Create your own drop down menu with nested submenus using CSS and a little JavaScript

CSS Sprites2 – It’s JavaScript Time

How To Create A Simple Drop Down Menu With CSS3

Advanced CSS Menu

Slide Down Box Menu with jQuery and CSS3

Grungy Random Rotation Menu with jQuery and CSS3

Create a Cool Animated Navigation with CSS and jQuery

CSS UL LI – Horizontal CSS Menu
![]()
Create a Fun Animated Navigation Menu With Pure CSS

How to Make a CSS Sprite Powered Menu

Advanced CSS Menu Trick
![]()
Animated horizontal tabs
![]()
Pure CSS Fish Eye Menu

Sweet tabbed navigation using CSS3

Creating a Simple yet Stylish CSS Jquery Menu

jQuery Drop Line Tabs
![]()
CSS dropdown menu without javascripting or hacks

Horizontal CSS Menu With Icons
![]()
Create A Speaking Block Navigation Menu Using Pure CSS
![]()
Making a CSS3 Animated Menu
![]()
Horizontal CSS List Menu

Making a CSS3 Animated Menu
![]()
How To Create A Clean CSS3 Navigation Bar
![]()






Pingback: 22 Best CSS Image Galleries | stylishwebdesigner