CSS is a great styling language. CSS is designed primarily to enable the separation of document content (written in HTML or a similar markup language) from document presentation, including elements such as the layout, colors, and fonts.This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple pages to share formatting, and reduce complexity and repetition in the structural content. In this article I collected a huge list of world class ready to use CSS Menus. Web design community is kind enough to share these ready to use web design resources with the community. The CSS Menus featured in this article have the high quality that you need for a professional website. Most of these CSS Menus are responsive that makes them compatible with all the mobile and web browsers. Do share this article with your friends to help us spread the word.
You might also like
- 30 Must See CSS3 Button Tutorials For Web Designers
- 30 CSS Tabbed Navigation Scripts
- 10 CSS3 Pricing Tables For Professional Websites
- 20 Best CSS Grid Generators
- 100 Best Free CSS Templates With Responsive Layout
CSS Menus
Clean Metro Menu
A Pure HTML5/CCS3 Metro Style Navigation Menu that fits well with any website or webpage. It’s clean simplistic style means that it will not steal focus from other aspects of your page. There are many key features which make this menu look extremely simplistic, yet very complex.

Live Preview | Info and Download
Talos – Animated Dropdown Menu
This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. On mobile and tablet devices, only a first level submenu is visible.

Live Preview | Info and Download
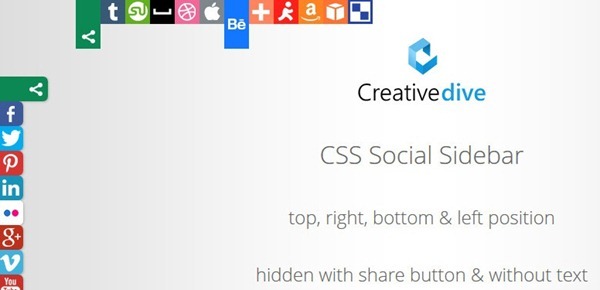
Social Sidebar – CSS Social Bar with Icons
Easy to use the beautiful and colorful Social Sidebar for their own website. Simply insert into the existing CSS file and enjoy the new Social Side-Bar. Created with rounded corner, box-shadow and share button.

Live Preview | Info and Download
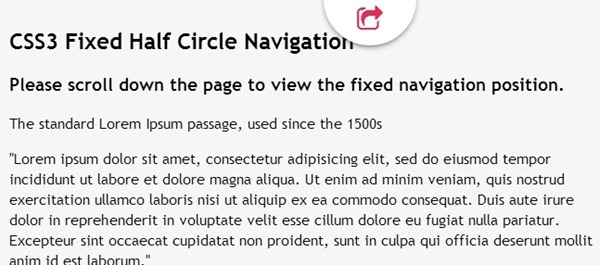
CSS3 Fixed Half Circle Navigation
An animated half circled fixed navigation menu, pre coded with 4 positions (Top, Left, Bottom & Right). Each Position are defined for different purpose.

Live Preview | Info and Download
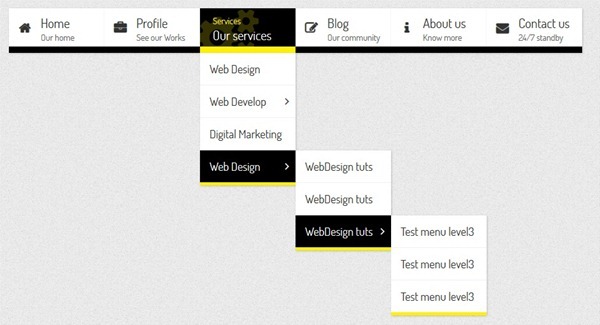
Illusion CSS3 Mega Menu
A Pure HTML5/CCS3 Mega Navigation Menu that fits well with any website or webpage. It’s clean simplistic style means that it will not steal focus from other aspects of your page. There are many key features which make this menu look extremely simplistic, yet very complex.

Live Preview | Info and Download
Uze – Responsive Animated Menu

Live Preview | Info and Download
CSS3 Sidebar – vertical & horizontal
Easy to use the beautiful and colorful css sidebar for their own website. Simply insert into the existing CSS file and enjoy the new CSS sidebar. Created with rounded corner, box-shadow and nice transition hover effects. It degrades nicely on older browsers, e.g. IE7 and IE8.

Live Preview | Info and Download
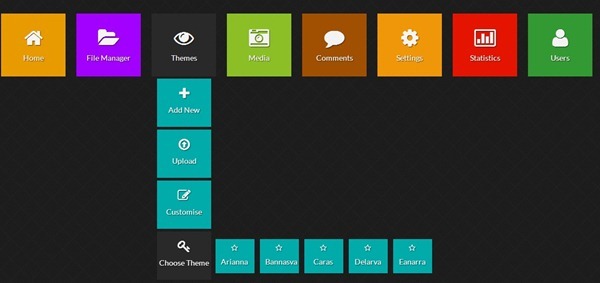
Evasive – Pure Flat CSS3 Admin Dashboard
A Pure HTML5/CCS3 admin dashboard that can be integrated into any bespoke design. Colours can be changed easily and options are unlimited. This is not a WordPress plugin and will be perfect if you wish to design your own admin area.

Live Preview | Info and Download
Circles Responsive Menu
Circles is a responsive CSS menu.

Live Preview | Info and Download
Transy Animated Dropdown Menu

Live Preview | Info and Download
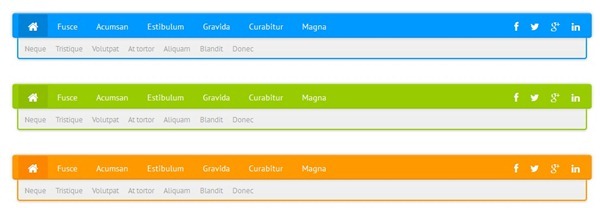
Long Shadow Menu
Shady is a Responsive, flat long shadow CSS menu.

Live Preview | Info and Download
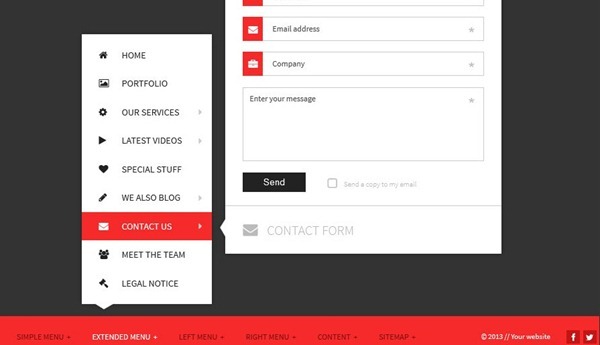
Elusive CSS3 Mega Menu
A Pure HTML5/CCS3 Mega Navigation Menu that fits well with any website or webpage. It’s clean simplistic style means that it will not steal focus from other aspects of your page. There are many key features which make this menu look extremely simplistic, yet very complex.

Live Preview | Info and Download
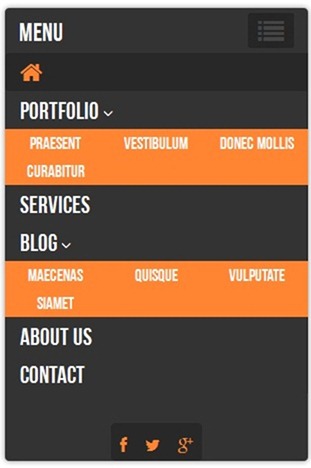
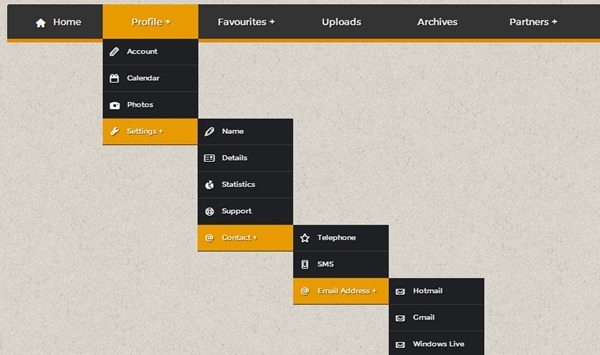
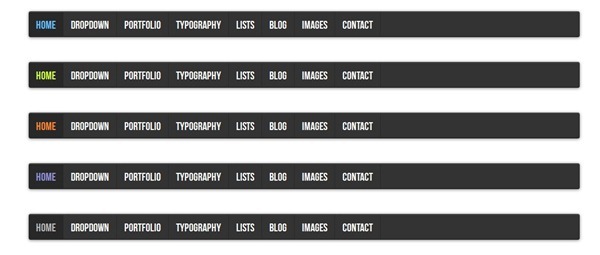
Metro Style CSS3 Menu
A Pure HTML5/CCS3 Metro Style Navigation Menu that fits well with any website or webpage. It’s clean simplistic style means that it will not steal focus from other aspects of your page.

Live Preview | Info and Download
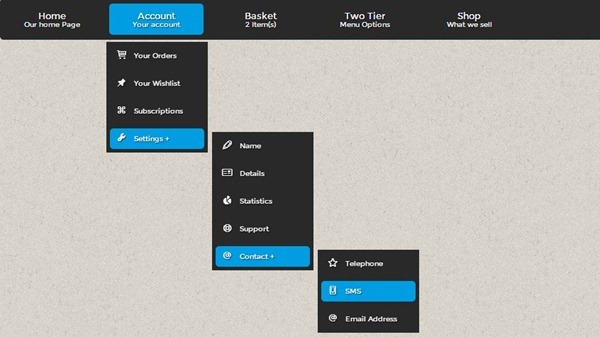
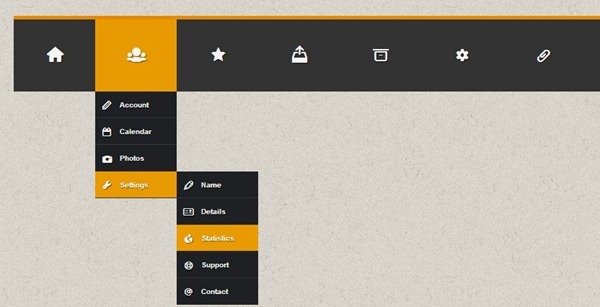
Animated CSS3 Submenu
This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website.

Live Preview | Info and Download
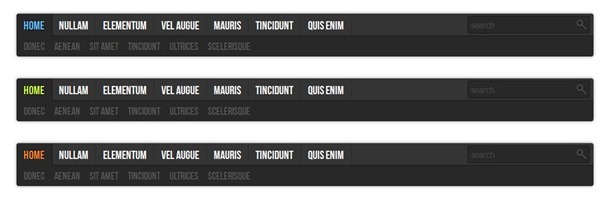
Bassema Clean CSS3 Dropdown menu

Live Preview | Info and Download
Kabude – Responsive Animated Menu

Live Preview | Info and Download
Narsis CSS3 Glassy Menu
Narsis Glassy Menu is highly customizable CSS3 animation effects for image hover.

Live Preview | Info and Download
Interactive Menu with CSS3 and HTML5

Live Preview | Info and Download
Clean Responsive Side Menu

Live Preview | Info and Download
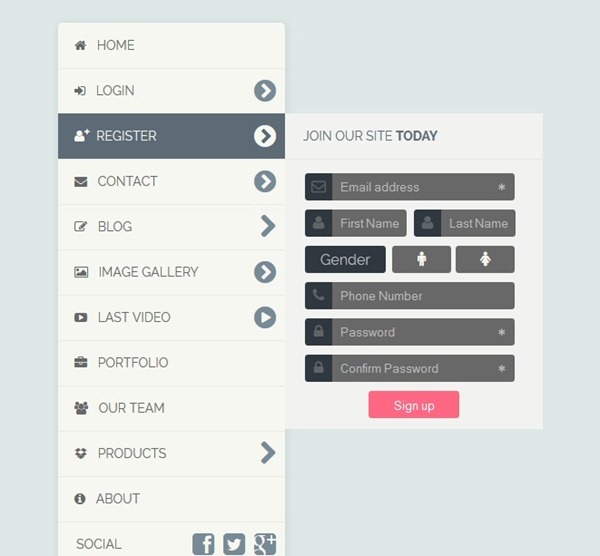
Verion – Widget Accordion Sidebar CSS
Verion – Widget Accordion SideBar CSS is a small CSS plugin that is used to create the vertical sidebar to contain web widgets like: accordion menu, login form, small photo, buttons, recent/feature posts, social sharing icons, etc.

Live Preview | Info and Download
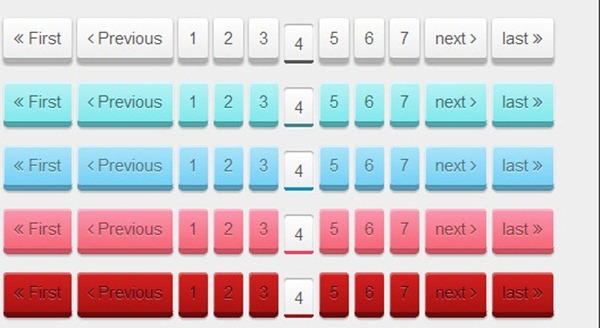
Pretty responsive CSS3 pagination

Live Preview | Info and Download
CSS3 Sticky Responsive Dropdown Menu

Live Preview | Info and Download
Negar – Responsive Vertical And Horizontal Menu

Live Preview | Info and Download
Responsive 3D CSS3 Menu
This 3D menu is pure CSS3 code. It supports all major browsers including IE8.

Live Preview | Info and Download
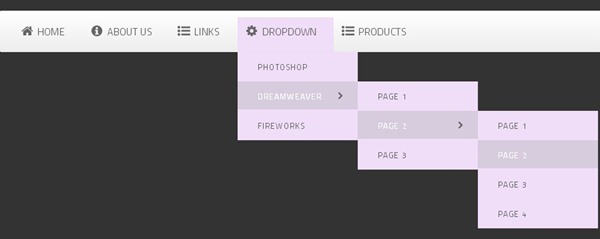
Animated CSS3 Mega Menu
This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. On mobile and tablet devices, only the first level of the classic drop-down menu is visible.

Live Preview | Info and Download
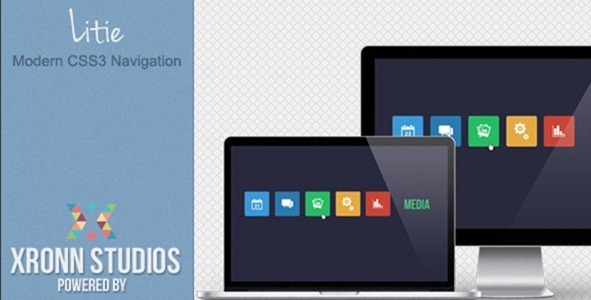
Litie – Modern Css Navigation

Live Preview | Info and Download
Stick it. HTML5 & CSS3 Sticky Footer
CSS3 sticky footer is made to be easily integrated into almost any website with a flexible support for modern browsers and comes with packed elements to spice up any footer content.

Live Preview | Info and Download
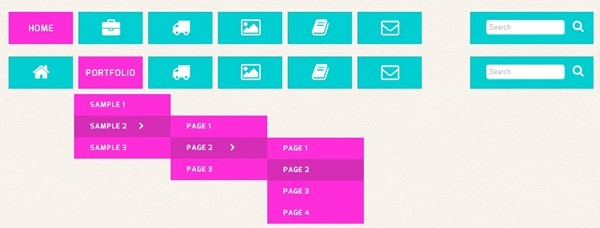
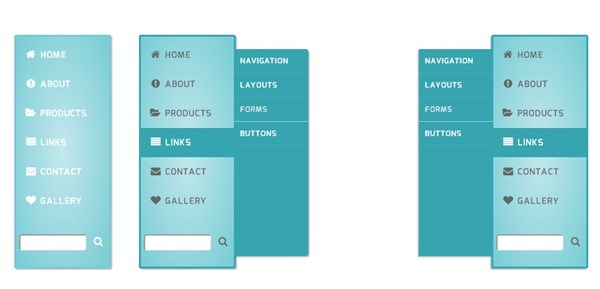
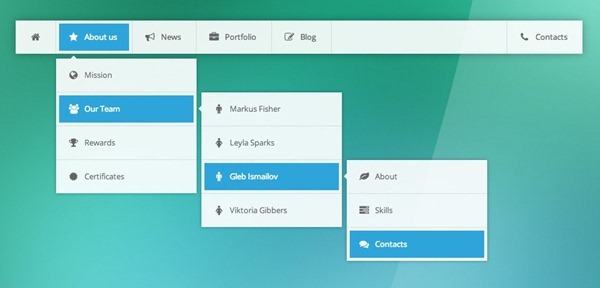
Sky Mega Menu
Sky Mega Menu is a clean, responsive solution for creation beautiful site navigations. The drop down relies only on CSS/XHTML and comes with 3 mobile versions, different positions, 9 beautiful color schemes, commonly used forms, grid system and much more.

Live Preview | Info and Download
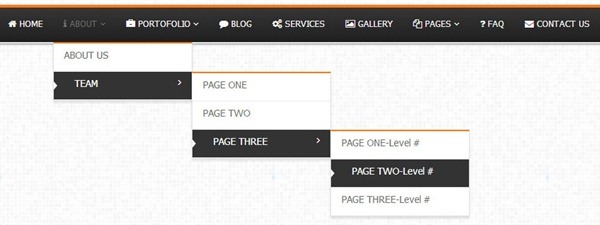
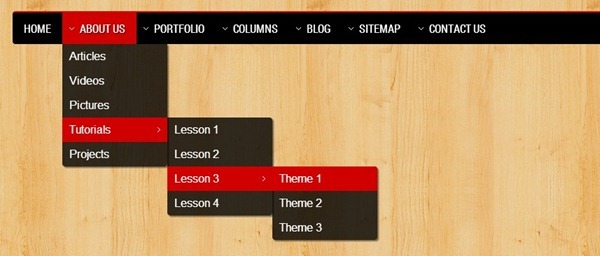
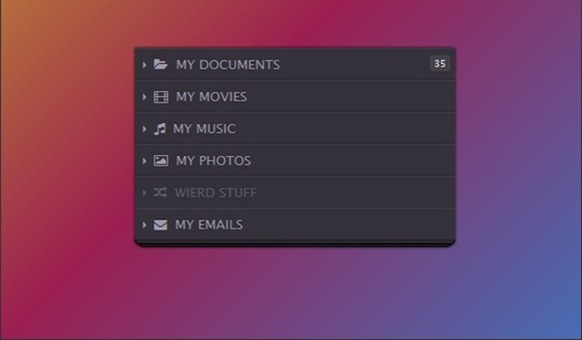
CSS3 Multi Level Accordion and Tree Menu
CSS3 Multi-Level Accordion and Tree Menu is a 2 in 1 – Pure CSS3, no javascript, Well styled menu that allows you to easily create multilevel accordion style menus with unlimited levels – The menu comes with 3 sample menus that include 2 stylish accordion menus in ultra modern beautifully styled dark and light versions plus a multi-level tree menu. The menu is well coded and documented with cross browser support including a CSS2 fallback solution for IE8.

Live Preview | Info and Download
TAKO Vertical Responsive Dropdown Menu

Live Preview | Info and Download
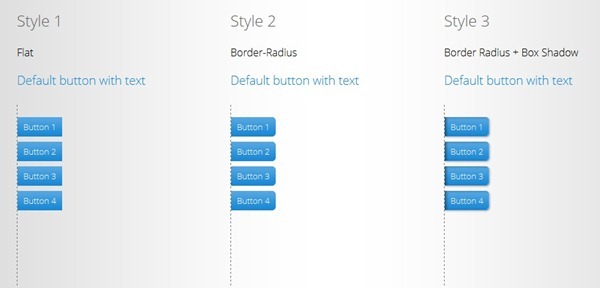
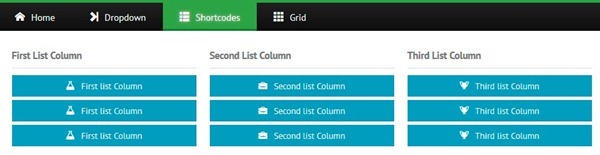
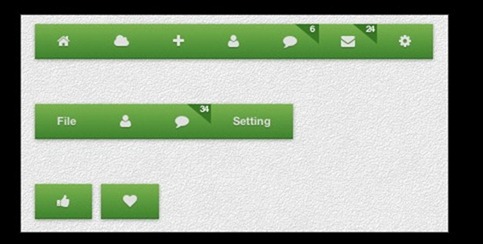
Slicnot – Clean CSS Menu with Sliced Notification
Slicnot is a small CSS toolkit that allows you to create anything from just a simple plain button to a complex drop-down navigation menu bar with very less amount of effort. It comes with four different color styles, fade animation, sliced notification and 361 Font Awesome icons.

Live Preview | Info and Download
Neptune – Horizontal Submenu
This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website.

Live Preview | Info and Download
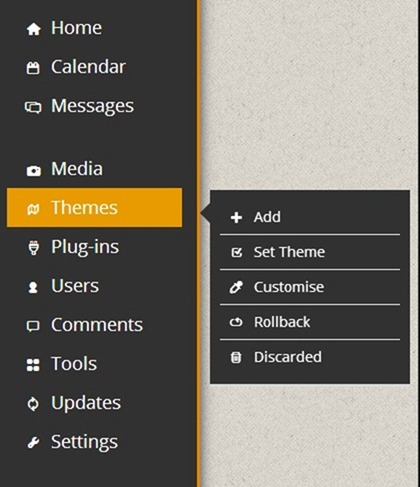
Navion – Metro Navigation Menu Accordion Switcher
Navion – Metro Navigation Menu Accordion Switcher CSS is a small CSS plugin that is used to create navigation menu for modern sites with Responsive Design feature. With this plugin users can interact with it by clicking behavior. Navion CSS can be customized easily because it is only HTML and CSS code.

Live Preview | Info and Download





[…] Continue Reading […]
I think Illusion CSS3 Mega Menu is the best of them all. Great effort to bring the best of all CSS menues. 🙂