A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on “what a screen does, not what it looks like.” There are various tools available for website wireframe and in this post I am going to create a list of best free wireframe tools for the readers of Stylish Web Designer.
Cacoo
EightShapes Unify
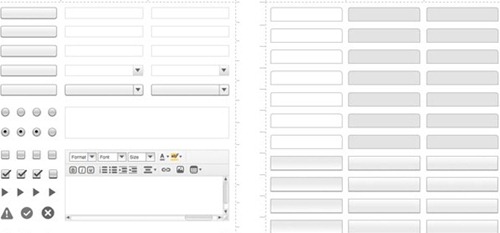
Free Sketching & Wireframing Kit
MockFlow
DENIM
MockupTiger
Wireframe Magnets
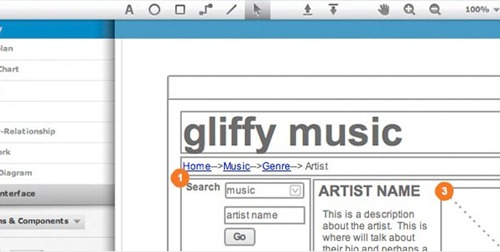
Gliffy
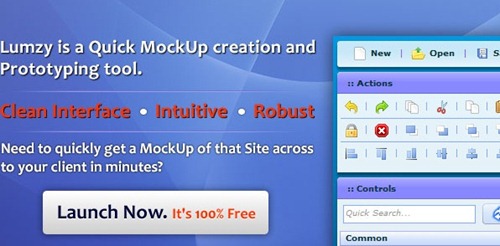
Lumzy

















Great post! I’ve added a few of these to my bookmarks to check out later.
I use Gliffy quite often for my Uni projects, and I highly recommend it to anyone out there!
Great list! Another couple to check out would be LucidChart and Mockinbird.