Creating a website in Photoshop and then converting it to HTML and CSS is the oldest and most popular way of designing websites. It gives you so much control over website design. Designers all over the world find it easy design a website in Photoshop. But they find it difficult to convert this design into a live website. So If you are a designer and wish to convert your own website design into hardcore coding website, then this post might be helpful for you. This post features some details tutorials about PSD to HTML conversion. These tutorials will help you to learn converting a PSD website design into a live website powered by HTML and CSS. I hope these tutorials will help your to create a website with CSS and HTML. If you wish to learn more about website design then do check our tutorials section for more web design tutorials. Do share this post with your friends to help us spread the word.
You might also like
30 Useful Photography Tips and Tutorials From 2013
Learn How To Create A Website With These Web Design Tutorials
How to Incorporate the Psychology of Colour into your Website Design
Learn HTML5 Online With These Useful Tutorials
Three easy steps for creating a great website without any programming skills
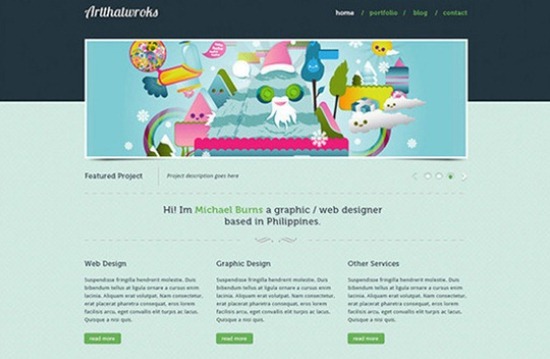
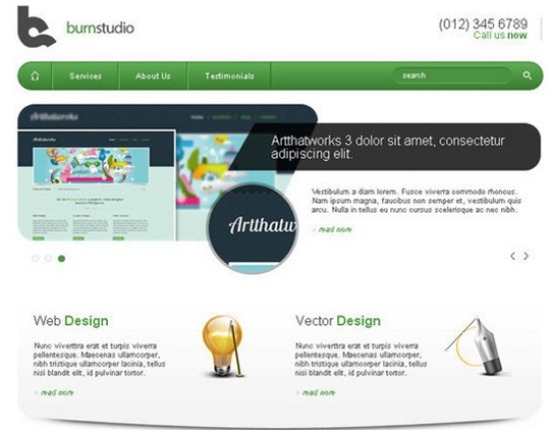
Learn How To Convert Artthatworks From PSD To HTML
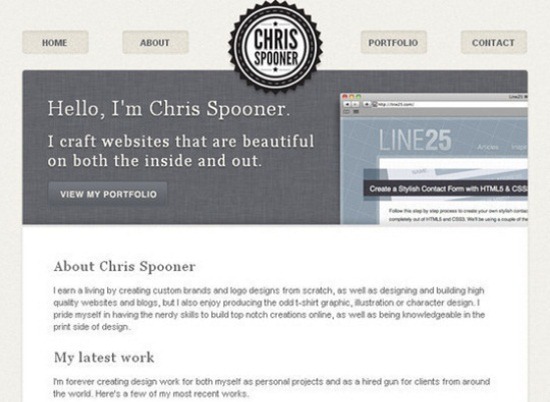
How to Code a Stylish Portfolio Design in HTML/CSS
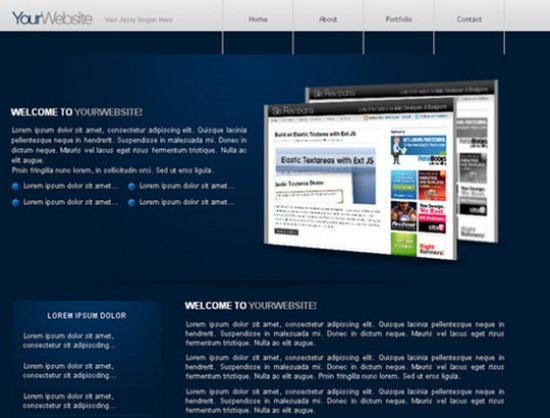
Brilliante Blog Layout – Coding The PSD File Into CSS and HTML
Minimal and Modern Layout
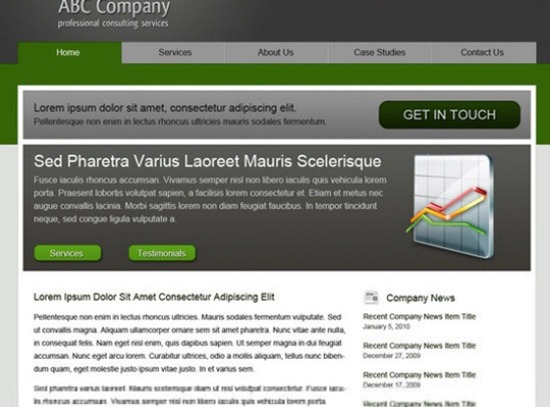
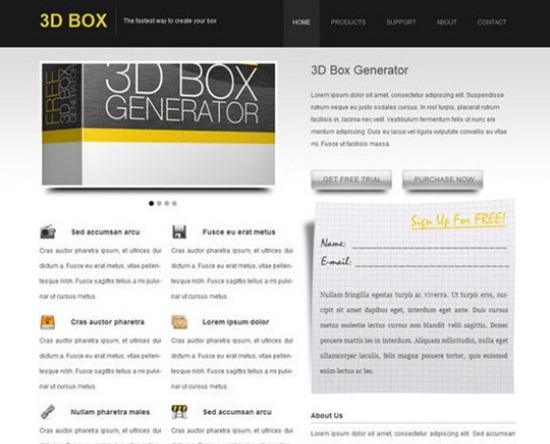
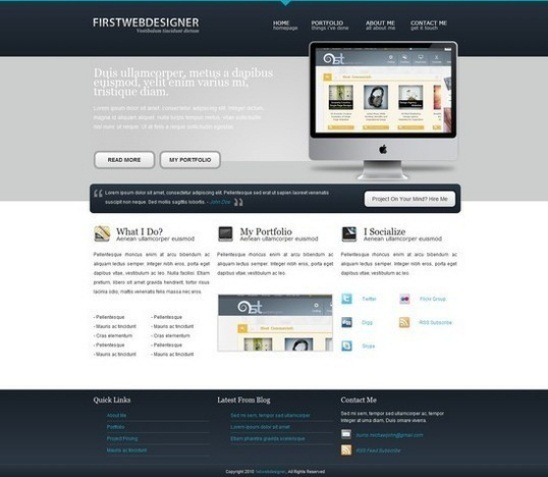
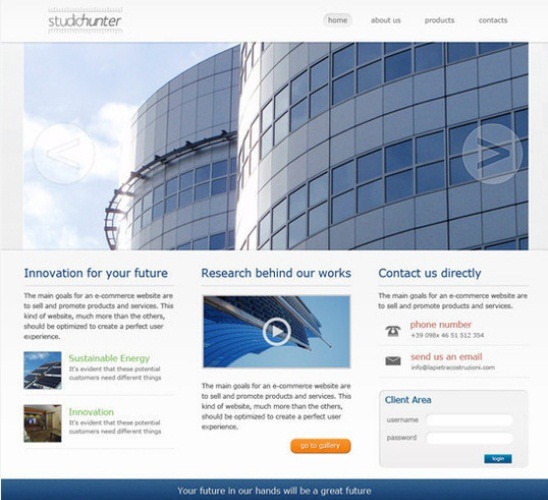
Code a Corporate Website from a Photoshop Design
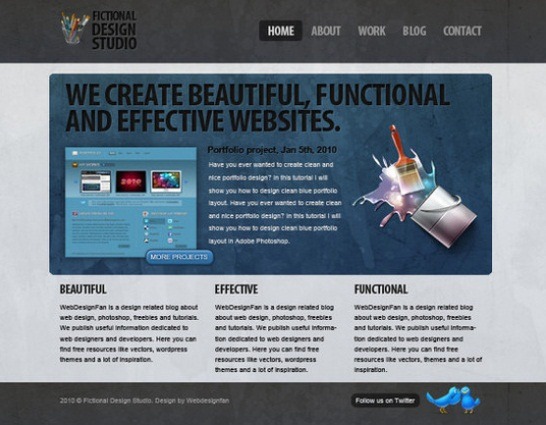
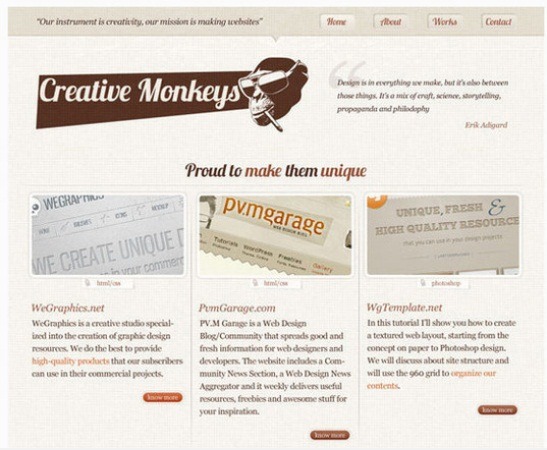
Code a Modern Design Studio from PSD to HTML
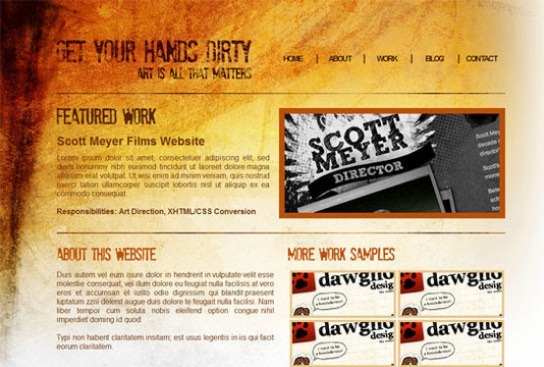
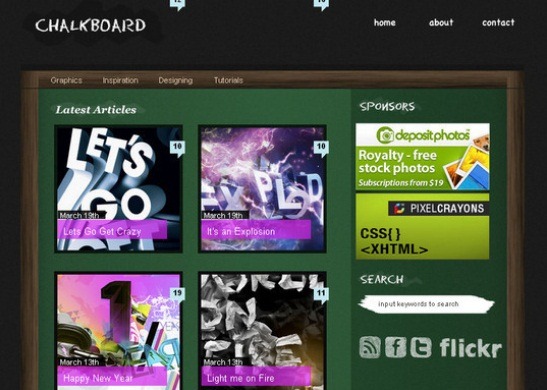
How to Code a Grunge Web Design from Scratch
Convert Your Product Landing Page From PSD to HTML
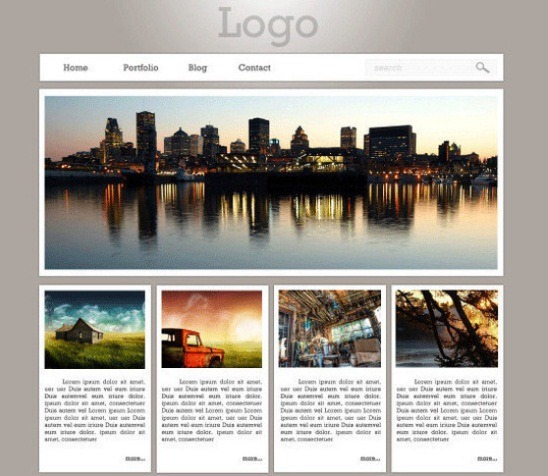
How to Code a Clean Minimalist HTML CSS Website Layout
Convert 1stDelicious Portfolio Layout From PSD to HTML
Coding a Clean Web 20 Style Web Design From Photoshop
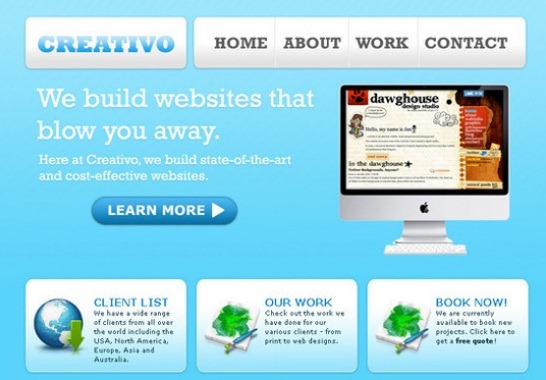
How to Code Up a Web Design From PSD to HTML
Code a Photoshop File to a Working Website
Build a Sleek Portfolio Site from Scratch
Design and Code a Slick Website From Scratch
Elegant and Simple CSS3 Web Layout
Coding a Clean and Professional Web Design
How to Convert a Photoshop Mockup to XHTML/CSS
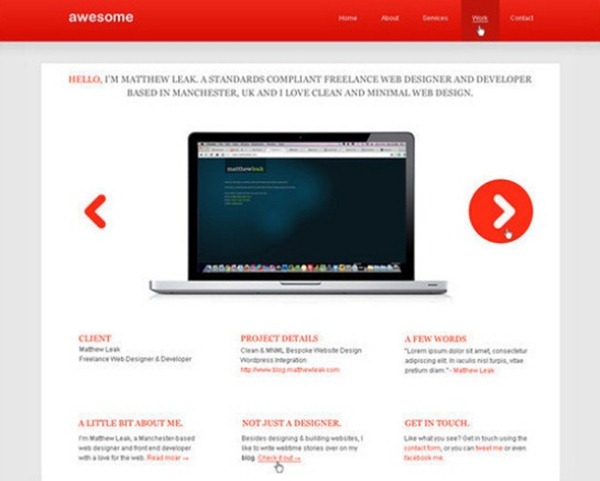
Code an Awesome Minimal Design from PSD to XHTML & CSS
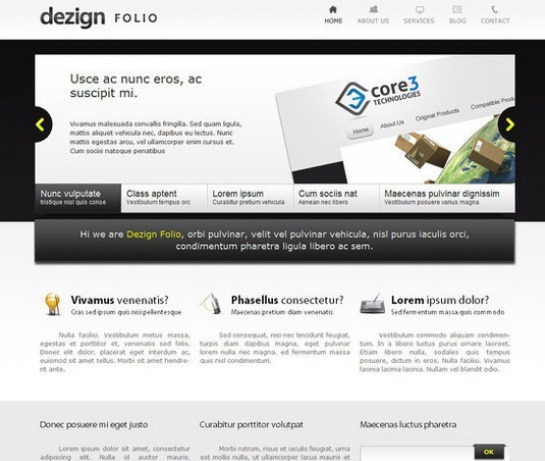
Converting Dezign Folio From PSD to HTML
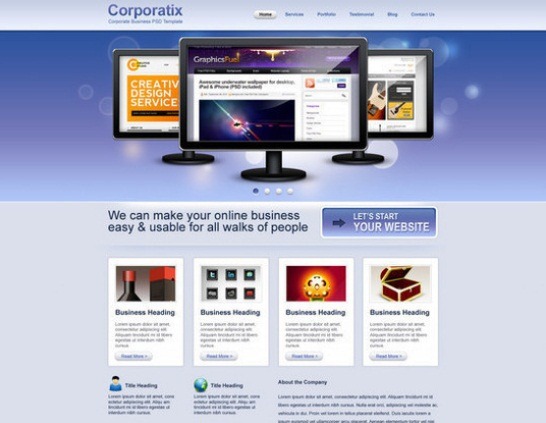
Convert Business PSD template to HTML/CSS tutorial
Convert a 3D Portfolio Dark Layout From PSD to HTML
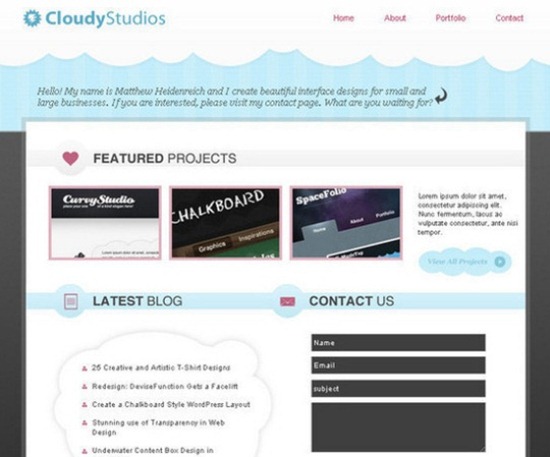
Simple & Cloudy Portfolio Layout
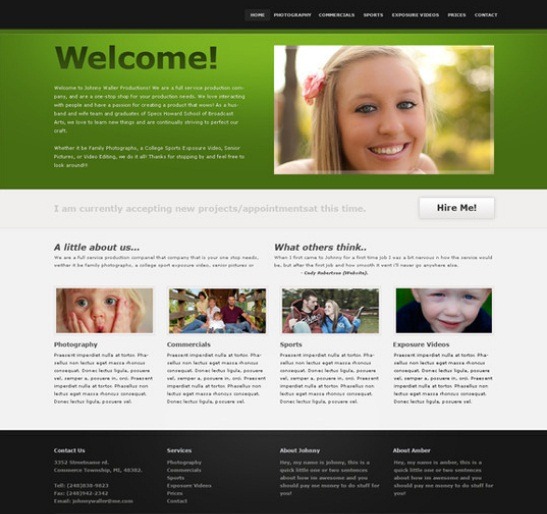
Designing a professional website, from the sketch to the code
Create a lovely textured web design from Photoshop to HTML/CSS
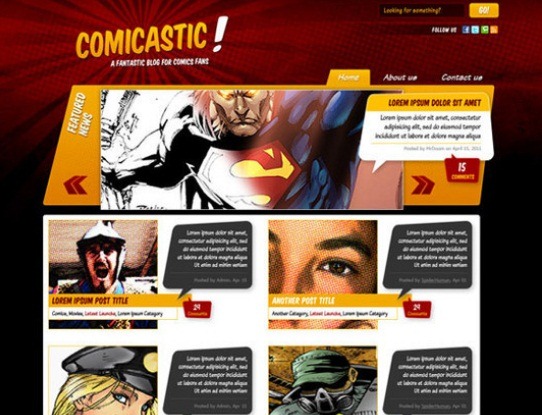
Create a Comic Book Themed Web Design, Photoshop to HTML + CSS
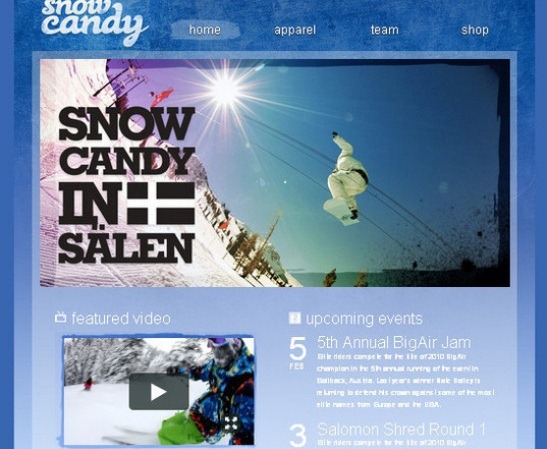
Coding a Band Website Created in Photoshop
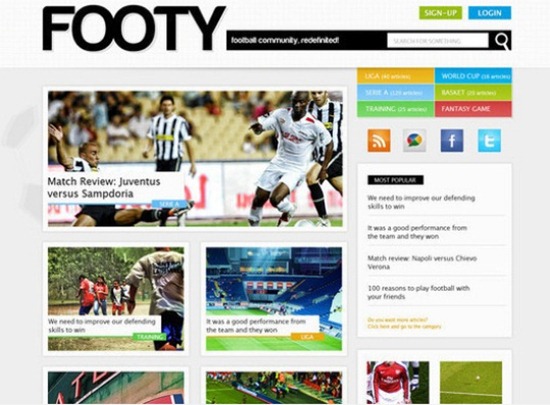
Converting a clean magazine-style PSD template to HTML/CSS
How to Convert a Slick PSD Design to XHTML/CSS